我想为表格的第一行和第一列的每个单元格添加不同的背景颜色。
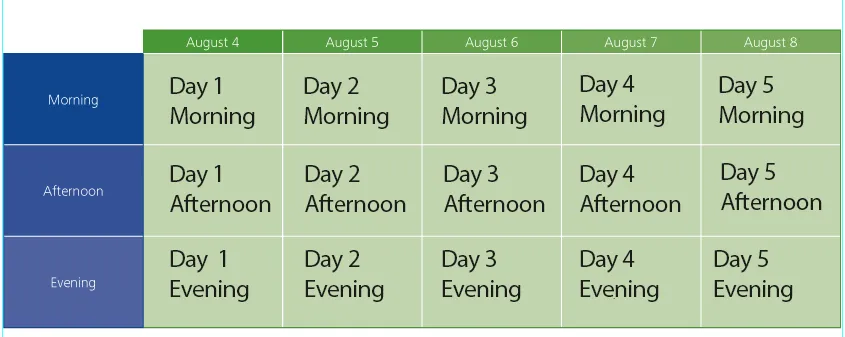
应该是这样的: 我找到了一个选择器,可以将第一行单元格应用不同的颜色,但现在我卡在了第一列单元格(早上、下午和晚上)。我设法让它们都变成蓝色,但实际上每个单元格应该有不同深浅的蓝色... 这是我的CSS代码:
应该是这样的: 我找到了一个选择器,可以将第一行单元格应用不同的颜色,但现在我卡在了第一列单元格(早上、下午和晚上)。我设法让它们都变成蓝色,但实际上每个单元格应该有不同深浅的蓝色... 这是我的CSS代码:
table.agenda {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;}
table.agenda td, table.agenda th {
border: 1px solid #fff;
padding: 8px;
text-align: center;}
table.agenda td {
padding-top: 12px;
padding-bottom: 12px;
background-color: rgb(193, 212, 174);
color: black;}
th:nth-child(1) { background: white; }
th:nth-child(2) { background: rgb(72, 151, 54); color: white;}
th:nth-child(3) { background: rgb(84, 155, 64); color: white;}
th:nth-child(4) { background: rgb(97, 160, 73); color: white;}
th:nth-child(5) { background: rgb(110, 165, 82); color: white;}
th:nth-child(6) { background: rgb(120, 169, 91); color: white;}
table.agenda tr td:first-child { background: rgb(16, 69, 142); color: white;}
这是我的HTML代码:
<table class="agenda">
<thead>
<tr>
<th></th>
<th>August 4</th>
<th>August 5</th>
<th>August 6</th>
<th>August 7</th>
<th>August 8</th>
</tr>
</thead>
<tbody>
<tr>
<td>Morning</td>
<td>Day 1 Morning</td>
<td>Day 2 Morning</td>
<td>Day 3 Morning</td>
<td>Day 4 Morning</td>
<td>Day 5 Morning</td>
</tr>
<tr>
<td>Afternoon</td>
<td>Day 1 Afternoon</td>
<td>Day 2 Afternoon</td>
<td>Day 3 Afternoon</td>
<td>Day 4 Afternoon</td>
<td>Day 5 Afternoon</td>
</tr>
<tr>
<td>Evening</td>
<td>Day 1 Evening</td>
<td>Day 2 Evening</td>
<td>Day 3 Evening</td>
<td>Day 4 Evening</td>
<td>Day 5 Evening</td>
</tr>
</tbody>
</table>