也许这是一个普遍的问题,在互联网上可以找到相关内容,但我在这里找到了解决方法。
我按照以下链接中提供的方法进行了操作:Adding a custom header to HTTP request using angular.js 我已经更改了代码,设置了头部信息。
我按照以下链接中提供的方法进行了操作:Adding a custom header to HTTP request using angular.js 我已经更改了代码,设置了头部信息。
var config = {headers: {
'Authorization': 'XXXYYY token="xxxxxxxx", realm="dash-api"',
"X-Testing" : "testing"
}
};
GET请求调用:
return $http.get(api.host+'/agn/12/adv/1860/cam?status=1', config).then(function (response) {
return {
status:"success",
data:response.data.data.active
};
}, function (error) {
return {
status:"error",
data:error
}
});
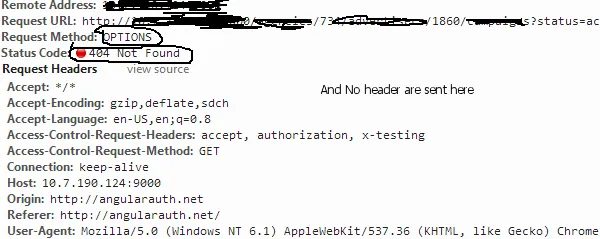
如您所见,请求采用的是 OPTIONS 方法类型,并且请求中未设置 Authorization 令牌。
请帮我解决这个问题,我已经为此苦苦挣扎了两天。
非常感谢。

api.host。API提供者不允许CORS也是完全合理的,因为它似乎正在使用未安全通道进行令牌身份验证。 - ivarni