我正在使用Bootstrap来制作下拉菜单。但是存在一个问题,如果我的下拉菜单有多级子菜单,它会超出屏幕范围,导致出现底部滚动条。
我该如何让子菜单保持在屏幕内?我需要使用jQuery解决方案。
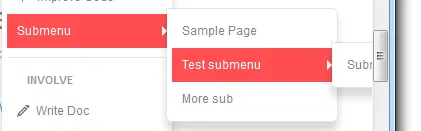
请查看我的截图。
我该如何让子菜单保持在屏幕内?我需要使用jQuery解决方案。
请查看我的截图。

这里是游乐场:
http://jsfiddle.net/howtoplease/svLKN/
这里是下拉菜单的HTML代码
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container-fluid">
<div class="nav-collapse">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a data-toggle="dropdown" class="dropdown-toggle" href="#">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li>
<a href="#">2-level Dropdown <i class="icon-arrow-right"></i></a>
<ul class="dropdown-menu sub-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li class="nav-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li class="nav-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.nav-collapse -->
</div>
</div>
</div>