专业开发人员。我想尝试通过程序来更改卡片视图的背景和描边颜色,但每次使用card.setCardBackgroundColor()时都会覆盖描边颜色。在XML静态设置中,它可以正常工作。但是通过程序设置会产生这样的效果。
val colorWithAlpha = ColorUtils.setAlphaComponent(tagColor, 128)
tagView.card.setStrokeColor(ColorStateList.valueOf(colorWithAlpha))
tagView.card.setCardBackgroundColor(ColorStateList.valueOf(tagColor))
同样适用于:card.backgroundTintList = ColorStateList.valueOf(tagColor)
XML:
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/card"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardBackgroundColor="#DB8A61"
app:cardCornerRadius="8dp"
app:cardElevation="0dp"
app:cardUseCompatPadding="true"
app:cardPreventCornerOverlap="true"
app:strokeColor="#EBD3C7"
app:strokeWidth="4dp">
<com.google.android.material.textview.MaterialTextView
android:id="@+id/tag_text"
style="@style/SmallLabel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:lines="1"
android:paddingStart="8dp"
android:paddingTop="4dp"
android:paddingEnd="8dp"
android:paddingBottom="4dp"
android:textColor="@color/white"
app:autoSizeMaxTextSize="100sp"
app:autoSizeMinTextSize="5sp"
app:autoSizeStepGranularity="1sp"
app:autoSizeTextType="uniform"
tools:text="Some Text" />
</com.google.android.material.card.MaterialCardView>
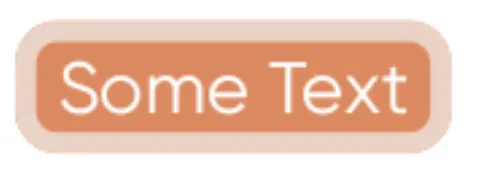
看起来是这样的: XML:
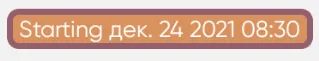
 在代码中实现:
在代码中实现:private fun createAddTagView(tagName: String, tagColor: Int, container: ViewGroup) {
val tagView = LayoutTagBinding.inflate(inflater, container, true)
tagView.tagText.text = tagName
val colorWithAlpha = ColorUtils.setAlphaComponent(tagColor, 128)
tagView.card.setStrokeColor(ColorStateList.valueOf(colorWithAlpha))
tagView.card.setCardBackgroundColor(ColorStateList.valueOf(tagColor))
}
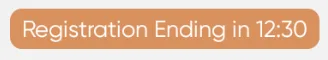
当移除时:tagView.card.setCardBackgroundColor(ColorStateList.valueOf(tagColor))
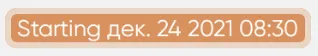
当没有编程更改(颜色由XML设置)时,看起来像预期的:
如何使其显示为XML中的样式?



#80EBD3C7而不是#EBD3C7;并在答案中使用相同的过程。 - ZainsetStrokeColor无法与 alpha 通道一起使用。 - billy gates