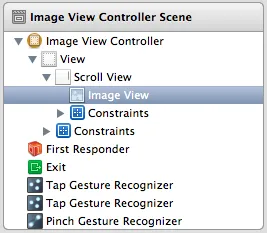
我正在使用故事板(iOS 6.0)为我的应用程序创建一个照片库查看器。这是我在故事板中设置的imageViewController:

我已经确保在imageView和scrollView上启用了用户交互和多点触摸。我想做的是,在缩放时,将imageView放大(最大比例为3),并能够四处移动。目前我所拥有的就是这样,但是尽管检测到了捏合手势,但比例没有改变。
- (IBAction)imagePinched:(id)sender {
if (pinchRecognizer.state == UIGestureRecognizerStateEnded || pinchRecognizer.state == UIGestureRecognizerStateChanged) {
NSLog(@"gesture.scale = %f", pinchRecognizer.scale);
CGFloat currentScale = self.fullScreenView.frame.size.width / self.fullScreenView.bounds.size.width;
CGFloat newScale = currentScale * pinchRecognizer.scale;
if (newScale < 1) {
newScale = 1;
}
if (newScale > 3) {
newScale = 3;
}
CGAffineTransform transform = CGAffineTransformMakeScale(newScale, newScale);
self.fullScreenView.transform = transform;
pinchRecognizer.scale = 1;
}
}
大多数在线问题和教程都涉及通过编程方式创建视图并进行操作,但在我看来,代码越少越好。如何最好地使用Storyboard使其工作?非常感谢您的帮助!!!
更新:
这是我的完整.m文件代码:
- (void)viewDidLoad
{
[super viewDidLoad];
//Assign an image to this controller's imageView
fullScreenView.image = [UIImage imageNamed:imageString];
//Allows single and double tap to work
[singleTapRecognizer requireGestureRecognizerToFail: doubleTapRecognizer];
}
- (IBAction)imageTapped:(id)sender {
NSLog(@"Image Tapped.");
//On tap, fade out viewController like the twitter.app
[self dismissViewControllerAnimated:YES completion:nil];
}
- (IBAction)imageDoubleTapped:(id)sender {
NSLog(@"Image Double Tapped.");
//On double tap zoom into imageView to fill in the screen.
[fullScreenView setContentMode:UIViewContentModeScaleAspectFill];
}
- (IBAction)imagePinched:(id)sender {
if (pinchRecognizer.state == UIGestureRecognizerStateEnded || pinchRecognizer.state == UIGestureRecognizerStateChanged) {
NSLog(@"gesture.scale = %f", pinchRecognizer.scale);
CGFloat currentScale = self.fullScreenView.frame.size.width / self.fullScreenView.bounds.size.width;
CGFloat newScale = currentScale * pinchRecognizer.scale;
if (newScale < 1) {
newScale = 1;
}
if (newScale > 3) {
newScale = 3;
}
CGAffineTransform transform = CGAffineTransformMakeScale(newScale, newScale);
self.fullScreenView.transform = transform;
pinchRecognizer.scale = 1;
}
}
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return self.fullScreenView;
}
-(void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(float)scale {
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end