哪种方式更快,将ajax以JSON返回并处理JSON响应以渲染html,还是只需在一堆中响应原始html的Ajax响应?
3个回答
5
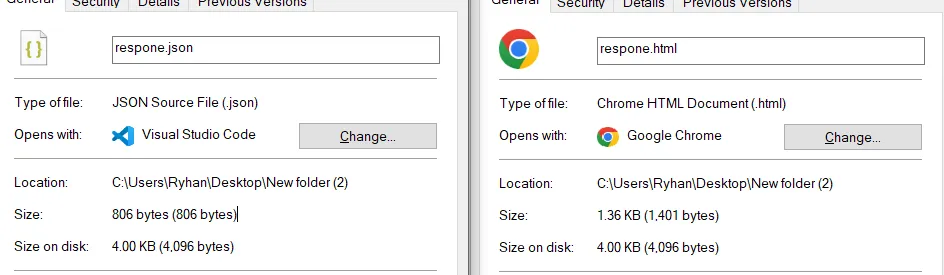
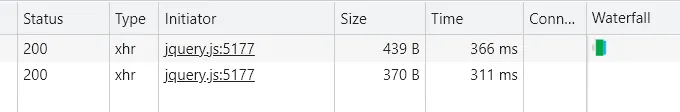
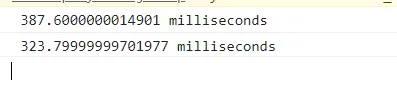
取决于具体情况。在两种情况下,服务器只是返回带有文本的响应。如果JSON版本的响应需要比HTML版本更多的字符,则该响应将需要更长的时间传输回客户端,反之亦然。
当然,还有必须执行其工作的服务器端脚本。也许在您的情况下,从服务器端生成JSON比HTML更快。我无法知道。
然后还有客户端处理。您需要解析响应以将其转换为真正的对象,然后需要迭代生成HTML的结果对象。这肯定比仅将HTML响应注入到DOM中要花费更长的时间。
然而,我怀疑性能差异不会引起注意,这意味着您提供JSON响应与HTML响应的决定应基于其他因素。
当然,还有必须执行其工作的服务器端脚本。也许在您的情况下,从服务器端生成JSON比HTML更快。我无法知道。
然后还有客户端处理。您需要解析响应以将其转换为真正的对象,然后需要迭代生成HTML的结果对象。这肯定比仅将HTML响应注入到DOM中要花费更长的时间。
然而,我怀疑性能差异不会引起注意,这意味着您提供JSON响应与HTML响应的决定应基于其他因素。
- maxedison
0
如前所述,这取决于具体情况。从服务器的角度来看,让客户端生成HTML是非常有意义的,因为仅序列化JSON比生成所有HTML要快得多,并且会减轻服务器的压力,因为它不必处理所有HTML生成。另一个好处是,返回JSON时提供API,可以用于更多目的,而不仅仅是输出HTML。
如果您想卸载客户端的工作,则在服务器端生成HTML是有意义的。
最终速度很大程度上取决于所使用的技术。两种方式都可以表现出色,但如果操作不当,则任何一种方法都会很慢。
如果您想卸载客户端的工作,则在服务器端生成HTML是有意义的。
最终速度很大程度上取决于所使用的技术。两种方式都可以表现出色,但如果操作不当,则任何一种方法都会很慢。
- Daff
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接