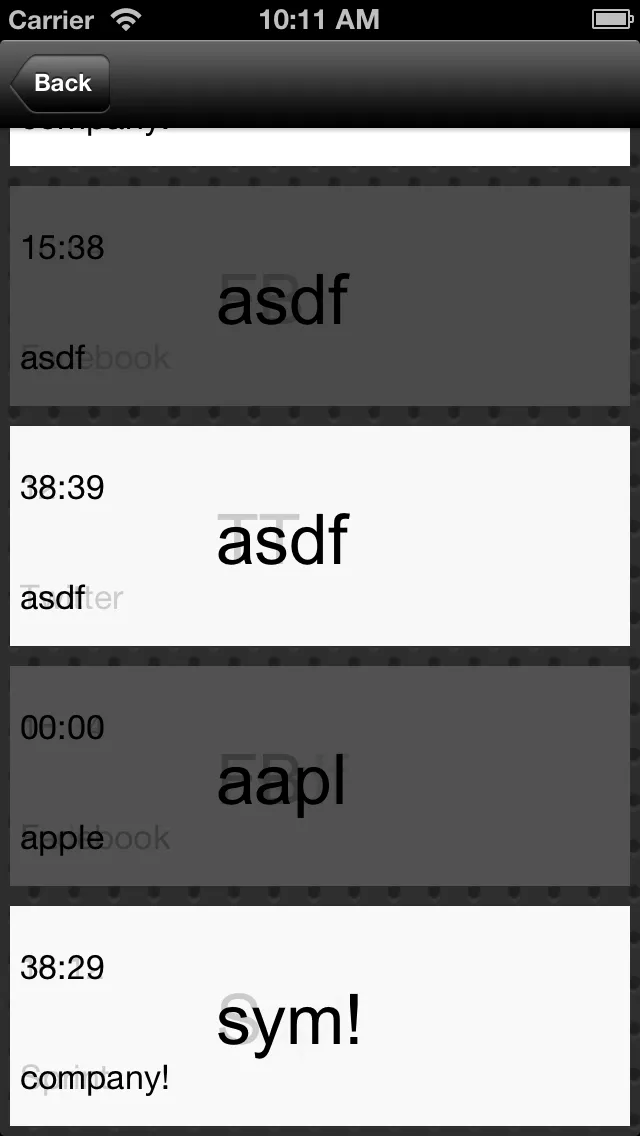
我原本认为我的表格已经很好了,直到我把背景色设置成稍微透明一点,才发现之前的单元格在新出列的单元格下方仍然可见。这是我tableView:cellForRowAtIndexPath:方法中的代码。我去掉了冗余的标签设置,它们与timeLabel完全相同。
static NSString* cellIdentifer = @"Cell";
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier: cellIdentifer];
if (!cell)
{
cell= [[UITableViewCell alloc] initWithStyle: UITableViewCellStyleSubtitle reuseIdentifier: cellIdentifer];
}
int offset = 5;
int rowHeight = 120;
UIView* cellView = [[UIView alloc] initWithFrame: CGRectMake(offset, offset, 320 - offset * 2, rowHeight - offset * 2)];
cellView.backgroundColor = indexPath.row % 2 == 0 ? [UIColor colorWithWhite: 1.0 alpha: .8 ] : [UIColor colorWithWhite: .3 alpha: .8];
int padding = 5;
int x1 = 5;
int x2 = CGRectGetWidth(cellView.frame) / 3;
int x3 = x2 * 2;
int y1 = 5;
int y2 = CGRectGetHeight(cellView.frame) / 2 + padding;
int width = CGRectGetWidth(cellView.frame) / 3 - padding;
int sHeight = CGRectGetHeight(cellView.frame) / 2 - padding;
int bHeight = CGRectGetHeight(cellView.frame) - padding;
CGRect cell1 = CGRectMake(x1, y1, width, sHeight);
int row = indexPath.row;// - 1;
UILabel* timeLabel = [[UILabel alloc] initWithFrame: cell1];
timeLabel.backgroundColor = [UIColor clearColor];
timeLabel.text = [[self.tableData objectAtIndex: row] objectForKey: @"time"];
[cellView addSubview: timeLabel];
[cell.contentView addSubview: cellView];

- 在XIB中设置
- ChristableView:heightForRowAtIndexPath:方法