与 RichTextBox 控件具有枚举 ScrollBars 属性不同,WebBrowser 控件只有一个布尔属性 "ScrollBarsEnabled"。
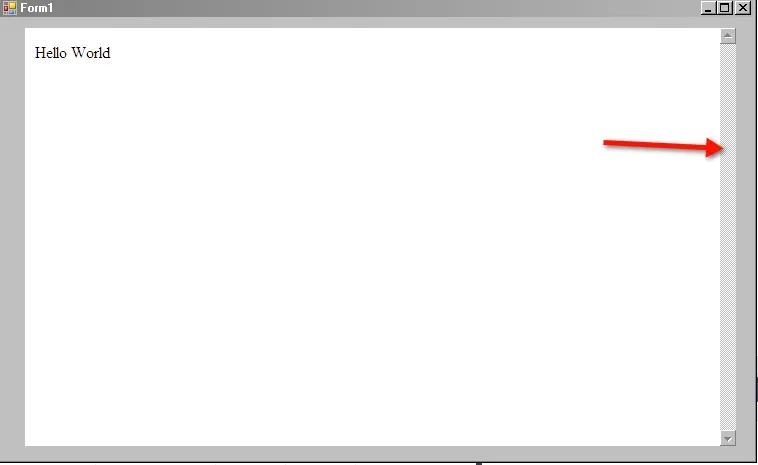
将其设置为 ScrollBarsEnabled = True,则垂直滚动条始终显示(即使不需要)。水平滚动条的行为符合预期,只在需要时出现。
将 ScrollBarsEnabled = False; 设置为后,两个滚动条都不会出现。
示例代码:
public Form1()
{
InitializeComponent();
WebBrowser webBrowser1 = new WebBrowser();
webBrowser1.Size = new Size(this.Width - 50, this.Height - 50);
webBrowser1.Location = new Point(25, 10);
webBrowser1.AllowWebBrowserDrop = false;
webBrowser1.ScrollBarsEnabled = true;
string preText = "<html><head></head><body><div>";
string bodyText = "Hello World";
string postText = "</body></div></html>";
webBrowser1.DocumentText = preText + bodyText + postText;
this.Controls.Add(webBrowser1);
}

尝试过的其他方法:
- 尝试在 .Net 4.0 和 .Net 2.0 中运行。
- 尝试在安装了 IE6 和 IE8 的计算机上运行。
- 尝试加载外部页面(使用 .Navigate("someurl") 而不是设置 DocumentText)。