我需要您的帮助来找出我的代码有什么问题。
我有一个分为三个部分的 }}。
}}。
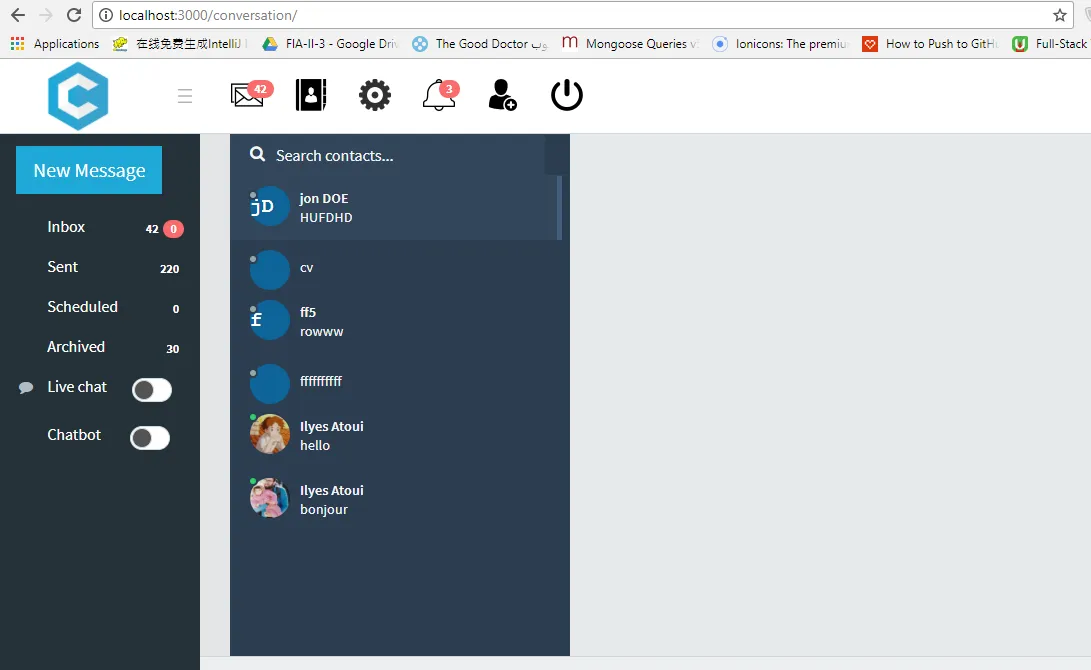
好吧,就在这里没问题:我的问题是当我点击另一个对话时,模板不会被呈现。
这是我的代码: /routes.js
最后,在我的
我做错了什么?
HomeLayout:
- 头部
- 侧边栏
- 主要内容
 }}。
}}。好吧,就在这里没问题:我的问题是当我点击另一个对话时,模板不会被呈现。
这是我的代码: /routes.js
FlowRouter.route('/conversation', {
name: 'Conversation',
action(){
BlazeLayout.render('HomeLayout', {side: 'Messages', main: 'Conversation_list'});
}
});
FlowRouter.route('/conversation/:idConversation', {
name: 'oneConversation',
action(){
BlazeLayout.render('HomeLayout', {side: 'Messages', main: 'Conversation_list', conversation: 'One_conversation'});
}
});
/HomeLayout.html
<template name="HomeLayout">
<div class="app header-fixed sidebar-fixed aside-menu-fixed aside-menu-hidden">
{{> Header}}
<div class="app-body">
<div class="sidebar">
{{> Template.dynamic template=side }}
</div>
<main class="main">
<div class="container-fluid">
{{> Template.dynamic template=main }}
</div>
</main>
</div>
{{> Footer}}
</div>
</template>
/Conversation_list.html
<template name="Conversation_list">
<div class="messages">
////code
////code
////...
</div>
<conversation class="content">
{{> Template.dynamic template=conversation }}
</conversation>
</template>
最后,在我的
Conversation_list.events中,当我点击对话时。FlowRouter.go('/conversation/:idConversation', {idConversation:this._id});
这是/OneConversation.html模板
<template name="One_conversation">
{{#with oneConversation}}
<div class="contact-profile">
{{#if isDefault}}
<img src="{{contact.profile_pic}}" alt="" />
<p>{{contact.first_name}} {{contact.last_name}}</p>
{{else}}
<img src="http://emilcarlsson.se/assets/harveyspecter.png" alt="" />
<p>{{contactLiveChat.first_name}} {{contactLiveChat.last_name}}</p>
{{/if}}
<div class="social-media">
<i class="fa fa-facebook" aria-hidden="true"></i>
<i class="fa fa-twitter" aria-hidden="true"></i>
<i class="fa fa-instagram" aria-hidden="true"></i>
</div>
</div>
<div class="messages">
{{#each allMessagesOfConversation}}
<ul>
{{#if isFirst}}
<li class="replies">
<img src="http://emilcarlsson.se/assets/harveyspecter.png" alt="" />
<p>{{message}} </p>
</li>
{{else}}
<li class="sent">
<img src="{{contactM.profile_pic}}" alt="" />
<p>{{message}}</p>
</li>
{{/if}}
</ul>
{{/each}}
</div>
<div class="message-input">
<div class="wrap">
<input type="text" placeholder="Write your message..." />
<i class="fa fa-paperclip attachment" aria-hidden="true"></i>
<button class="submit"><i class="fa fa-paper-plane" aria-hidden="true"></i></button>
</div>
</div>
{{/with}}
</template>
这是 /OneConversation.js
import { Template } from ‘meteor/templating’;
import ‘./One_conversation.html’;
import {Meteor} from “meteor/meteor”;
var idConversation=’’;
var typeConversation=’’;
var token=’’;
var psid=’’;
Template.One_conversation.onCreated(function One_conversationOnCreated() {
idConversation = FlowRouter.getParam(“idConversation”);
// typeConversation= Session.get(‘typeConversation’);
//
//
// token= Session.get(‘token’);
// psid= Session.get(‘psid’);
// console.log("OneConversation psid: ",psid);
// console.log("OneConversation token: ",token);
//
// psid= FlowRouter.getParam(“psid”);
// console.log("OneConversation psid liveChat: ",psid);
Meteor.subscribe('allConversations');
Meteor.subscribe('allMessages');
Meteor.subscribe('allContacts');
Meteor.subscribe('allHotels');
Meteor.subscribe('allImMessenger');
});
Template.One_conversation.rendered = function () {
};
Template.One_conversation.helpers({
allMessagesOfConversation: function() {
return Messages.find({idConversation: idConversation},{sort: {createdAt: 1}}).map(function(message) {
if (message.typeMessage ==="1") {
message.isFirst=true;
return message;
}else {
return message;
}
});
},
oneConversation: function() {
return Conversations.findOne({_id: idConversation});
},
});
Template.One_conversation.events({
‘click .submit’(event,instance) {
const message = $(".message-input input").val();
if($.trim(message) === '') {
return false;
}
if(Session.get('typeConversation') ==='facebook'){
Meteor.call("sendMessage",Session.get('token'),Session.get('psid'),message, function (er) {
if (er) {
console.log("send message problem");
console.log(er);
} else {
console.log("message sended successfully");
$(".message-input input").val('');
}
});
}else{
var newMessageInfo = {
idSender: Session.get('psid'),
message: message,
type: "liveChat",
createdAt: new Date(),
idConversation: Session.get('idConversation'),
status: "seen",
typeMessage: '1'
};
Meteor.call('insertMessages', newMessageInfo, function (er) {
if (er) {
console.log("insert problem");
console.log(er);
} else {
console.log("message added successfully", "success");
$(".message-input input").val('');
}
});
}
},
});
我做错了什么?

FlowRouter.go(\/conversation/{this._id}`);`。 - Michel Floyd.find()方法... - Michel Floyd#with在此处是可疑的)。如果您想解决此问题,您可以首先检查所有依赖于该问题的代码。也许这已经让您自己找到了解决方案。 - Jankapunkt