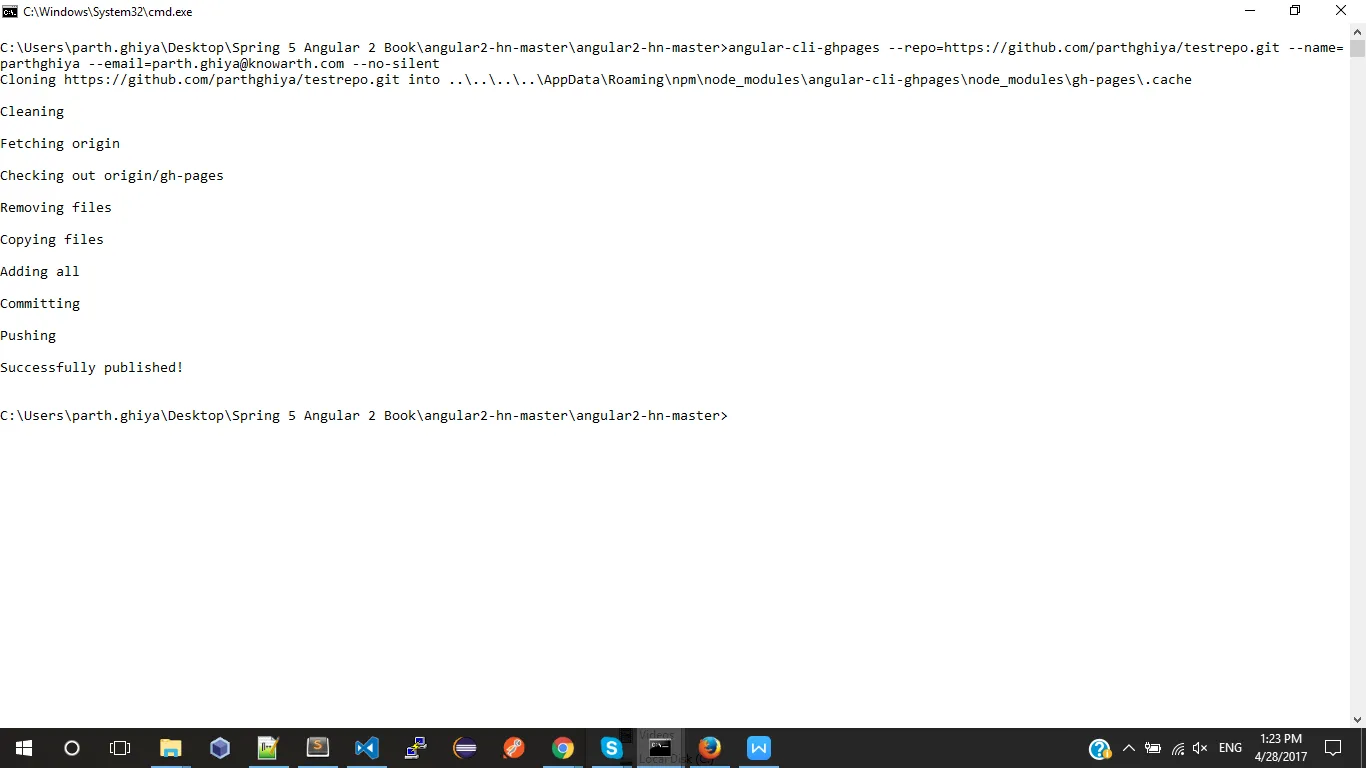
我在理解如何发布到Github Pages时遇到了麻烦。有一种新的方法可以发布使用Angular Cli创建的Angular项目;我正在按照此页面上的指示进行操作,使用新命令angular-cli-ghpages:
Execute angular-cli-ghpages in order to deploy the project with a build from dist folder.
Note: you have to create the dist folder in before (e.g. ng build --prod)
Usage:
ng build --prod --base-href "https://USERNAME.github.io/REPOSITORY/"
angular-cli-ghpages [OPTIONS]
我为我的项目创建了一个dist文件夹,然后运行了ng build代码。终端显示所有块都已渲染,但我找不到连接到github页面的链接。我在github上查看我的存储库,似乎什么也没发生。这是因为我需要进入特定文件夹执行angular-cli-ghpages吗?这是我的存储库,非常感谢任何帮助。

https://st4rgut25.github.io/biopage9/.assets/images/coop.gif。您知道如何去掉它吗?感谢您,我的代码中没有这个句点。 - I Like