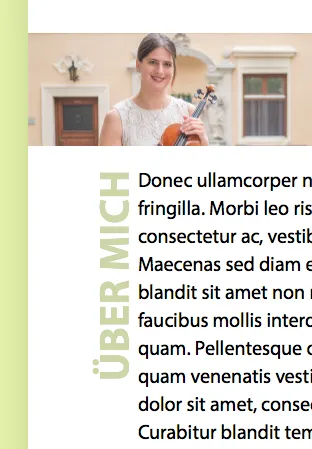
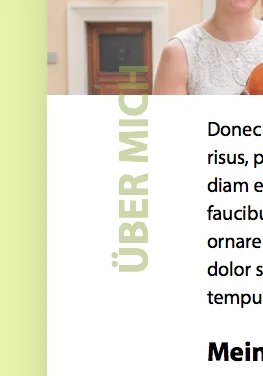
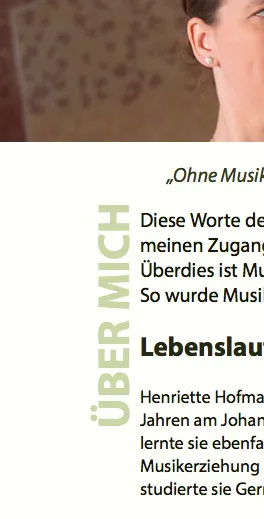
我正在尝试将旋转的标题与一些文本并排放置。使用绝对定位可以静态实现(左图)。但是,当页面被调整大小时,定位会失败(右图)。


当前CSS(可以更改):
.headline {
white-space: nowrap;
position: absolute;
top: 185px;
left: -20px;
transform: rotate(270deg);
}
当前HTML结构(可更改):
<header>
<h1 class="headline">Über mich</h1>
</header>
<div class="text">
<p class="introduction">....</p>
</div>
如何定位元素,使其始终与段落保持20px的距离?是否有现成的解决方案可以提供参考?
使用JS(和jQuery)的解决方案是可行的,但我显然更喜欢使用CSS。

<h1>的宽度,最简单的方法可能是右对齐,将变换原点设置为右上角,并逆时针旋转90°。但老实说,那只是一种猜测。 - philipptransform-origin: center;来指定transform-origin吗? - Smamatti