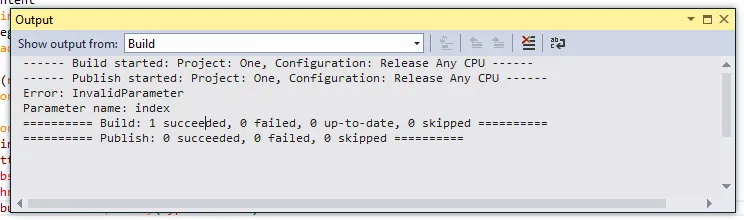
我正在使用此教程将我的node js站点发布到Azure - http://blogs.technet.com/b/sams_blog/archive/2014/11/14/azure-websites-deploy-node-js-website-using-visual-studio.aspx。但是,我遇到了如下错误,正如博客中的评论所提到的一样。请问这个错误是什么意思,该如何修复?我能在本地运行我的应用程序,没有任何问题。
附:该站点类似于一个非常基本的“Hello world”网站,并且这是我第一次使用和发布到Azure。Error: InvalidParameter Parameter name: index