我正在跟随:Node初学者入门
在尝试另一篇stackoverflow帖子中的代码后:
var Fs = require('fs');
var dirs = ['tmp'];
var index;
var stats;
for (index = 0; index < dirs.length; ++index)
{
try
{
stats = Fs.lstatSync(dirs[index]);
console.log(dirs[index] + ": is a directory? " + stats.isDirectory());
}
catch (e)
{
console.log(dirs[index] + ": " + e);
}
}
错误仍然存在:
错误:ENOENT,'tmp'文件或目录不存在

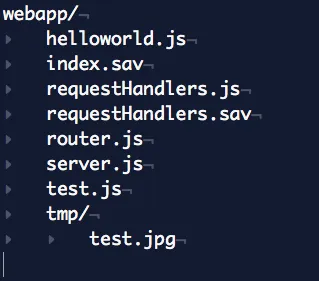
tmp文件夹的权限为777。
requestHandlers.js
var querystring = require("querystring"),
fs = require("fs");
function start(response, postData) {
console.log("Request handler 'start' was called.");
var body = '<html>'+
'<head>'+
'<meta http-equiv="Content-Type" '+
'content="text/html; charset=UTF-8" />'+
'<style>input{display: block; margin: 1em 0;}</style>'+
'</head>'+
'<body>'+
'<form action="/upload" method="post">'+
'<textarea name="text" rows="20" cols="60"></textarea>'+
'<input type="submit" value="Submit text" />'+
'</form>'+
'</body>'+
'</html>';
response.writeHead(200, {"Content-Type": "text/html"});
response.write(body);
response.end();
}
function upload(response, postData) {
console.log("Request handler 'upload' was called.");
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("You've sent the text: "+
querystring.parse(postData).text);
response.end();
}
function show(response, postData) {
console.log("Request handler 'show' was called.");
fs.readFile("/tmp/test.jpg", "binary", function(error, file) {
if(error) {
response.writeHead(500, {"Content-Type": "text/plain"});
response.write(error + "\n");
response.end();
} else {
response.writeHead(200, {"Content-Type": "image/jpg"});
response.write(file, "binary");
response.end();
}
});
}
exports.start = start;
exports.upload = upload;
exports.show = show;
Index.js
var server = require("./server");
var router = require("./router");
var requestHandlers = require("./requestHandlers");
var handle = {}
handle["/"] = requestHandlers.start;
handle["/start"] = requestHandlers.start;
handle["/upload"] = requestHandlers.upload;
handle["/show"] = requestHandlers.show;
server.start(router.route, handle);
有点困惑,感谢任何帮助。
process.cwd()是什么? - fent