我刚刚按照Scott Hanselman的教程在MVC4中制作可切换的网站。
由于我没有VS2102,所以我使用Opera移动模拟器进行测试。
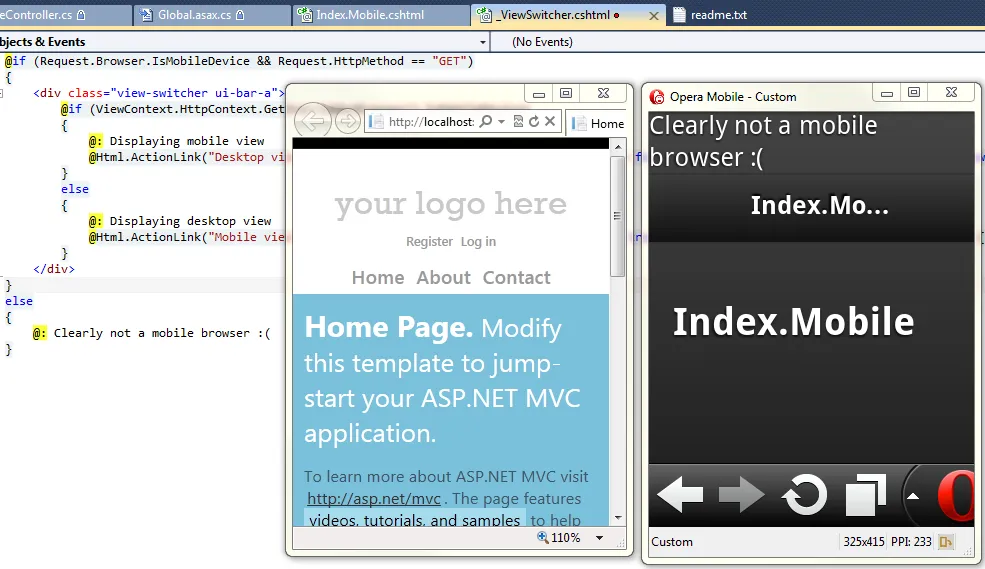
在模拟器中渲染我的页面时,Request.Browser.IsMobileDevice为false,尽管它仍然呈现移动视图。

- 为什么/如何MVC4决定呈现移动视图?它似乎没有查看
Request.Browser.IsMobileDevice。 - View Switcher会在真正的移动设备上显示吗?
我想我意识到了我的错误:
为了使其与Opera模拟器配合工作,我添加了一个MobileDisplayMode,如此描述:ASP.NET MVC 4移动功能
这似乎可以正确地渲染,但Request.Browser.IsMobileDevice不起作用。对于ViewContext.HttpContext.GetOverriddenBrowser()。IsMobileDevice也是如此。有办法解决这个问题吗?