我想要实现 Twitter Bootstrap 下拉菜单,这是我的代码:
<span class="dropdown">
<a href="#menu1" class="dropdown-toggle" data-toggle="dropdown" ><img class="left" src="/static/img/topmenu_preferences.png" /><b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">a</a></li>
<li><a href="#">b</a></li>
<li><a href="#">c</a></li>
<li class="divider"></li>
<li><a href="#">d</a></li>
</ul>
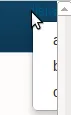
下拉菜单运作良好,我的下拉菜单位于屏幕右侧边缘,当我点击下拉菜单开关时,列表会超出屏幕。 在屏幕上看起来像这样:

我该如何修复它?