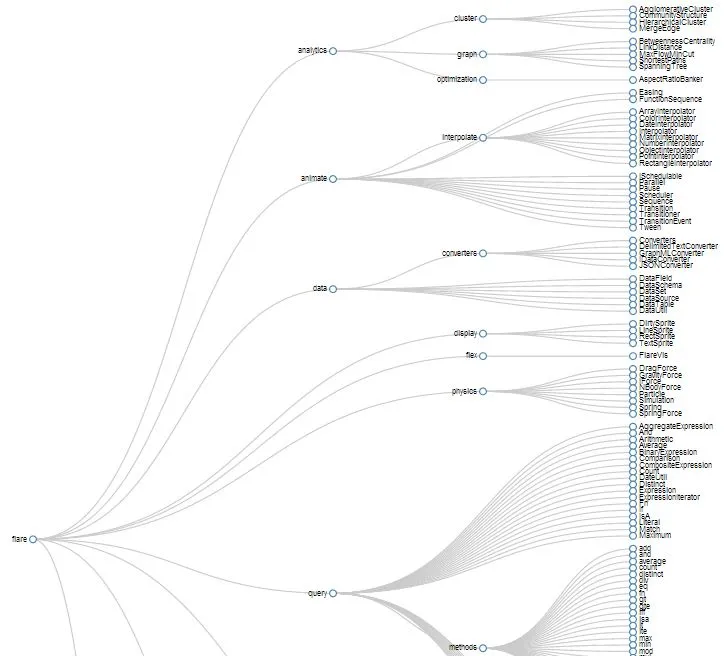
我看了一份样例 http://bl.ocks.org/mbostock/raw/4063570/:
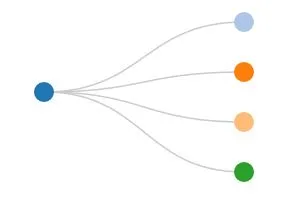
在我的情况下,我需要手动布局节点并放置x、y坐标。在这种情况下,线条在源节点处没有合并。以下是重现此问题的测试代码:
这里有一个相关示例,位于http://jsfiddle.net/zmagdum/qsEbd/:

在我的情况下,我需要手动布局节点并放置x、y坐标。在这种情况下,线条在源节点处没有合并。以下是重现此问题的测试代码:
var data = [ {name: "p1", children: [{name: "c1"}, {name: "c2"}, {name: "c3"}, {name: "c4"}]}];
var width = 400, height = 200, radius = 10, gap = 50;
// test layout
var nodes = [];
var links = [];
data.forEach(function(d, i) {
d.x = width/4;
d.y = height/2;
nodes.push(d);
d.children.forEach(function(c, i) {
c.x = 3*width/4;
c.y = gap * (i +1) -2*radius;
nodes.push(c);
links.push({source: d, target: c});
})
})
var color = d3.scale.category20();
var svg = d3.select("#chart").append("svg")
.attr("width", width)
.attr("height", height)
.append("g");
var diagonal = d3.svg.diagonal()
.projection(function(d) { return [d.x, d.y]; });
var link = svg.selectAll(".link")
.data(links)
.enter().append("path")
.attr("class", "link")
.attr("d", diagonal);
var circle = svg.selectAll(".circle")
.data(nodes)
.enter()
.append("g")
.attr("class", "circle");
var el = circle.append("circle")
.attr("cx", function(d) {return d.x})
.attr("cy", function(d) {return d.y})
.attr("r", radius)
.style("fill", function(d) {return color(d.name)})
.append("title").text(function(d) {return d.name});
这里有一个相关示例,位于http://jsfiddle.net/zmagdum/qsEbd/:


source和projection的预期返回值不同。 - David J.