我有一个关于Google Chrome的问题:版本号为19.0.1084.52 m,当我安装Ask Toolbar时,会破坏网站布局。
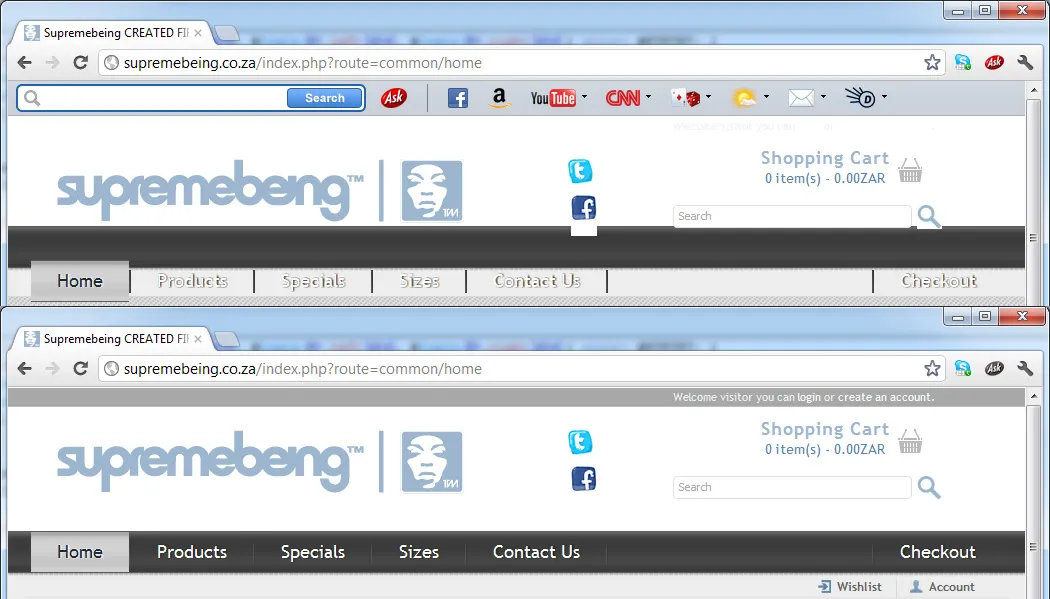
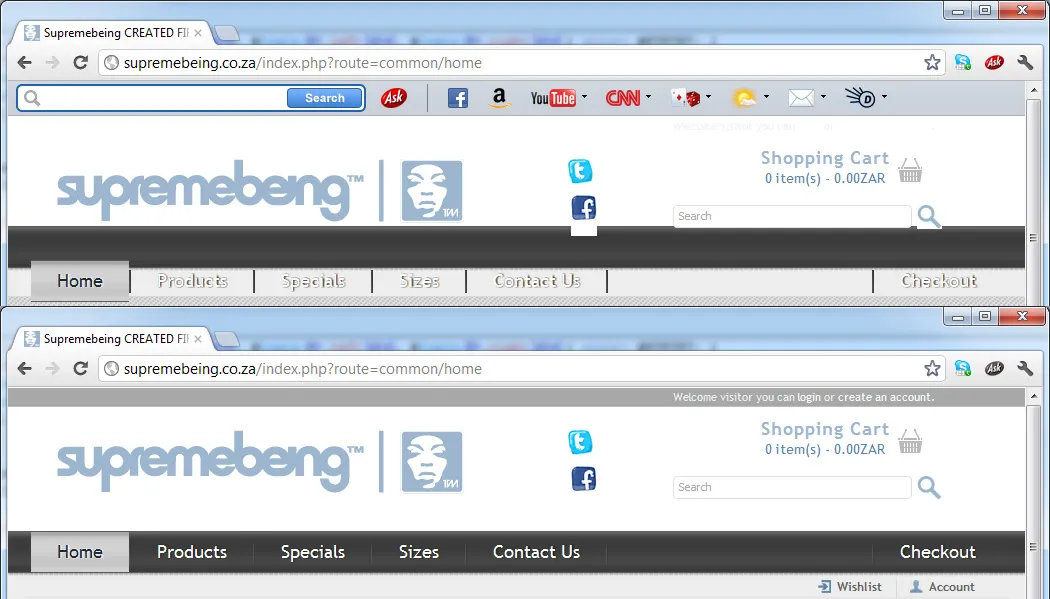
请看截图: Chrome中的工具栏是否会影响网站是正常行为吗?
Chrome中的工具栏是否会影响网站是正常行为吗?
编辑:我想我应该将所有内容包装在
请看截图:
 Chrome中的工具栏是否会影响网站是正常行为吗?
Chrome中的工具栏是否会影响网站是正常行为吗?编辑:我想我应该将所有内容包装在
<div>中,并将背景图像从<body>中移动,但是有没有更好的选择而不添加这个额外的标记?
网站链接