2个回答
9
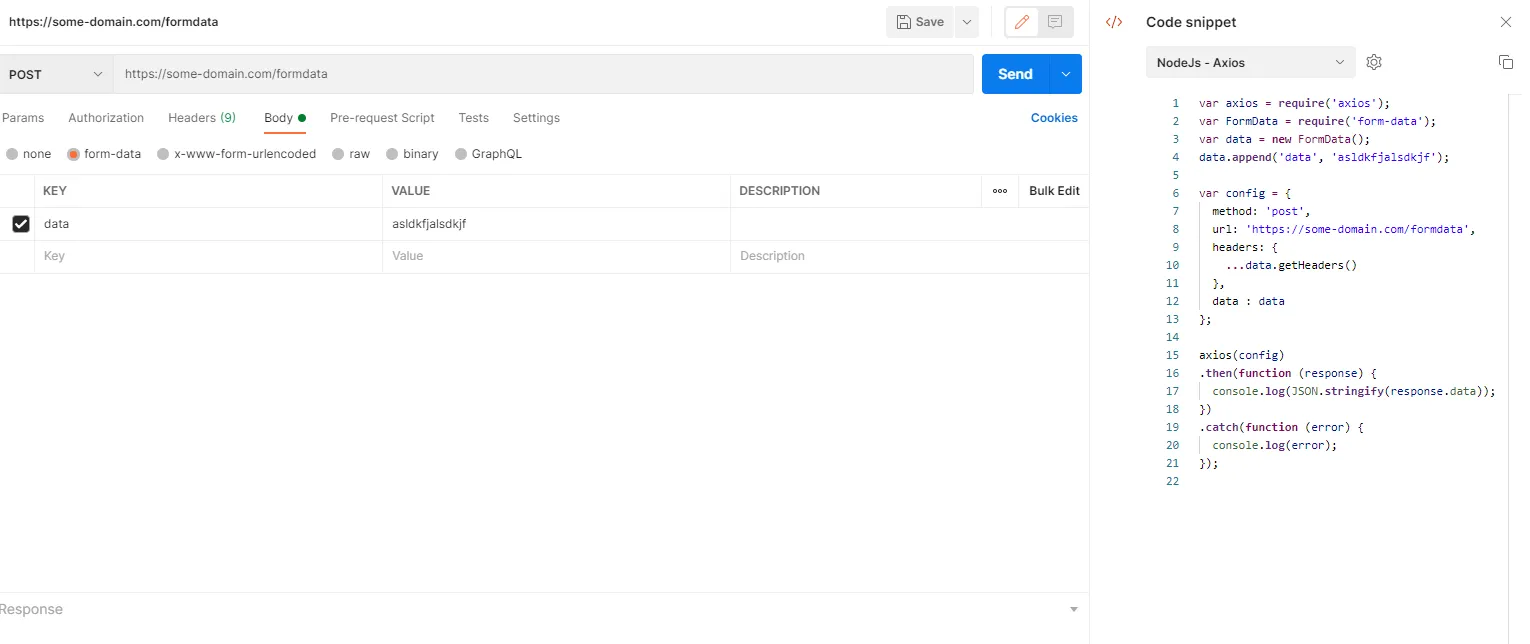
如果在Postman中得到了正确的结果,使用相同工具中的代码生成器来获取所需的代码可能会很有趣 :). 该按钮“</>”位于屏幕右侧的栏中。
以下是从该工具生成的代码:
var axios = require('axios');
var FormData = require('form-data');
var data = new FormData();
data.append('data', 'asldkfjalsdkjf');
var config = {
method: 'post',
url: 'https://some-domain.com/formdata',
headers: {
...data.getHeaders()
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
很酷,不是吗?还有一个好消息,你可以选择从NodeJS到C#、PHP等多个选项。 :)
- Đăng Khoa Đinh
1
非常感谢,真的很有趣,而且你还是越南人,哈哈,更有趣。 - undefined
1
你想使用nodejs进行POST请求吗?为了实现这个目的,你可以使用axios库,并以以下方式发送数据。
const axios = require('axios');
let formData = new FormData();
formData.append('x': 'some test data');
axios({
method: 'post',
url: 'https://stackoverflow.com/posts/67709177',
data: formData,
headers: { 'Content-Type': 'multipart/form-data' },
})
.then(res => {
console.log(`statusCode: ${res.statusCode}`)
console.log(res)
})
.catch(error => {
console.error(error)
})
您可以使用以下命令安装axios。
npm i axios
- Sifat Moonjerin
2
问题是,如何将"x: 'some test data'"的类型设置为FormData,因为显然当我发送一个普通对象时,API会响应"请提供一个formData",而当我使用Postman进行操作时,它却可以正常工作。 - undefined
你需要为此创建一个FormData对象。
我已经更新了我的回答。 - undefined
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接