我完全改变了这个问题,其中部分已在此处得到了Avnish的大力帮助!Tom将我引导到了正确的方向,所以谢谢Tom!
我的问题是我不知道如何告诉Thymeleaf在编辑时预选对象元素。
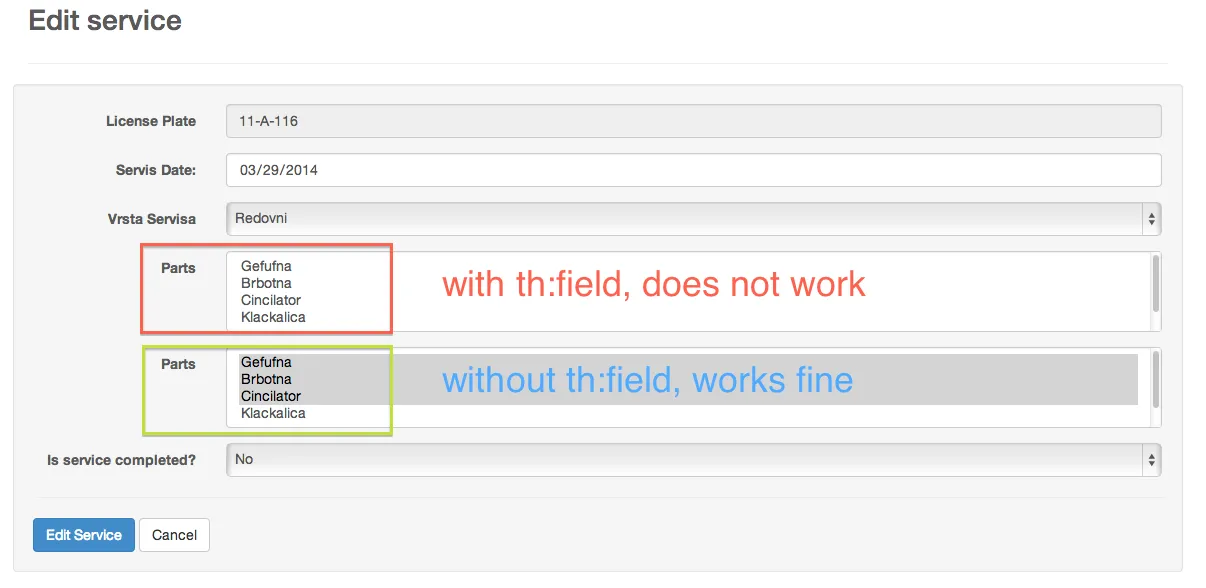
让我演示一下:

这个解决方案有效:
<select class="form-control" id="parts" name="parts" multiple="multiple">
<option th:each="part : ${partsAtribute}"
th:selected="${servisAttribute.parts.contains(part)}"
th:value="${part.id}"
th:text="${part.name}">Part name</option>
</select>
我尝试过这个:
<select class="form-control" th:field="*{parts}" multiple="multiple">
<option th:each="part : ${partsAtribute}"
th:field="*{parts}"
th:value="${part.id}"
th:text="${part.name}">Part name</option>
</select>
没有起作用。我也尝试了这个:
<select class="form-control" th:field="*{{parts}}" multiple="multiple">
<option th:each="part : ${partsAtribute}"
th:field="*{parts}"
th:value="${part.id}"
th:text="${part.name}">Part name</option>
</select>
也不起作用。 我尝试从选项标记中移除th:field="*{parts}",结果相同。
如果我将th:value更改为${part},它可以工作,但是它不会返回像[2,4,5,6,...]这样的id字符串,而是类似于[Part@ 43b45j,Part@ we43y7,...]的Part实例。
更新:我刚刚注意到,如果只选择一个零件,则可以正常工作:
<select class="form-control" th:field="*{parts}" multiple="multiple">
<option th:each="part : ${partsAtribute}"
th:field="*{parts}"
th:value="${part.id}"
th:text="${part.name}">Part name</option>
</select>
如果选择了多个部件,则无法正常工作。