2个回答
3
另一种方法是使用一个可以进行条件替换的代码片段。使用以下代码片段:
"replaceTDs": {
"prefix": "tdr", // whatever prefix you want
"body": [
"${TM_SELECTED_TEXT/(?<=\">)( )|( )/${1:+0}${2:+-}/g}",
]
}
条件替换很简单,因为您首先需要
查找并选择您感兴趣的两个替代文本。 因此,查找:
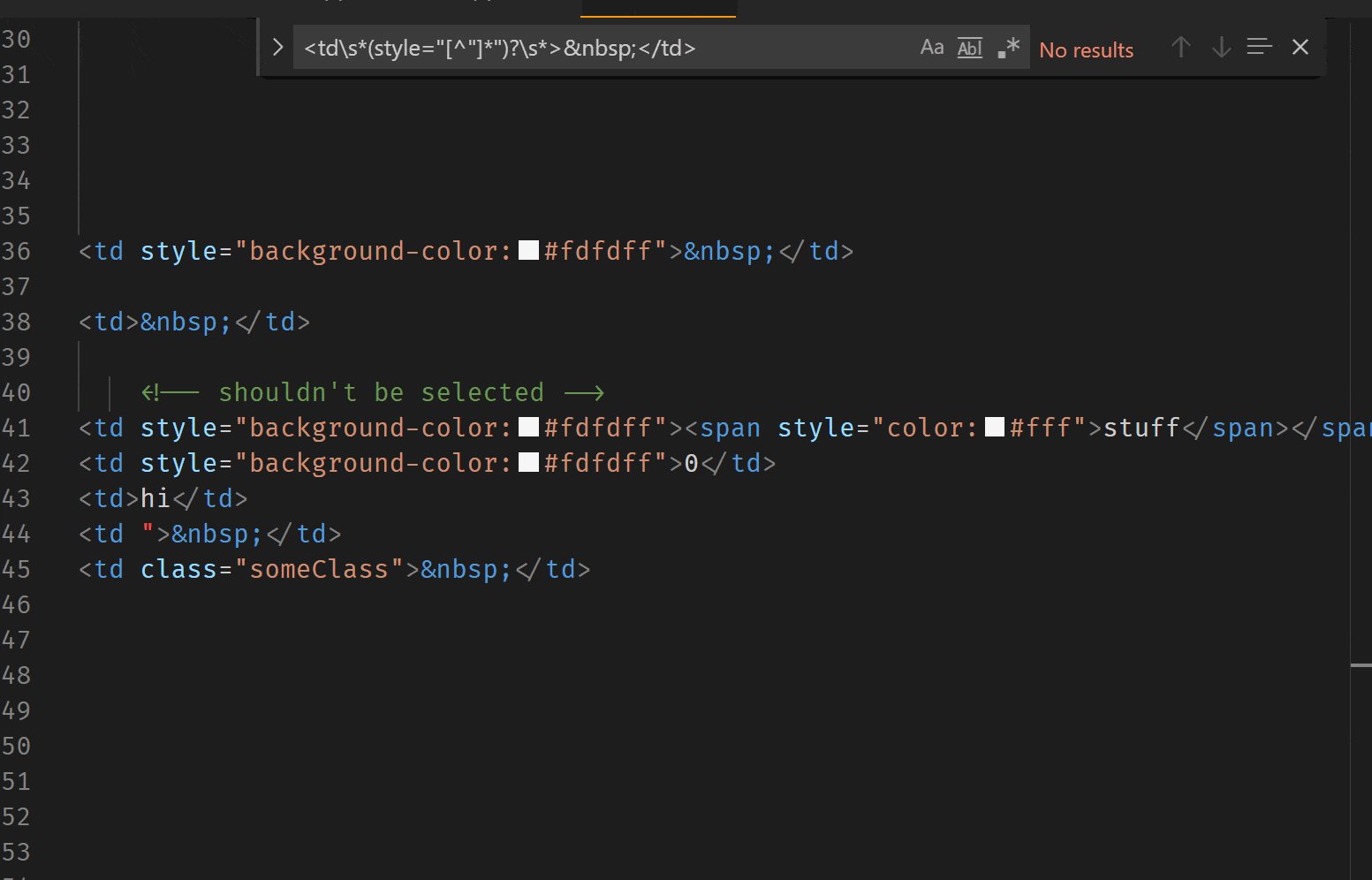
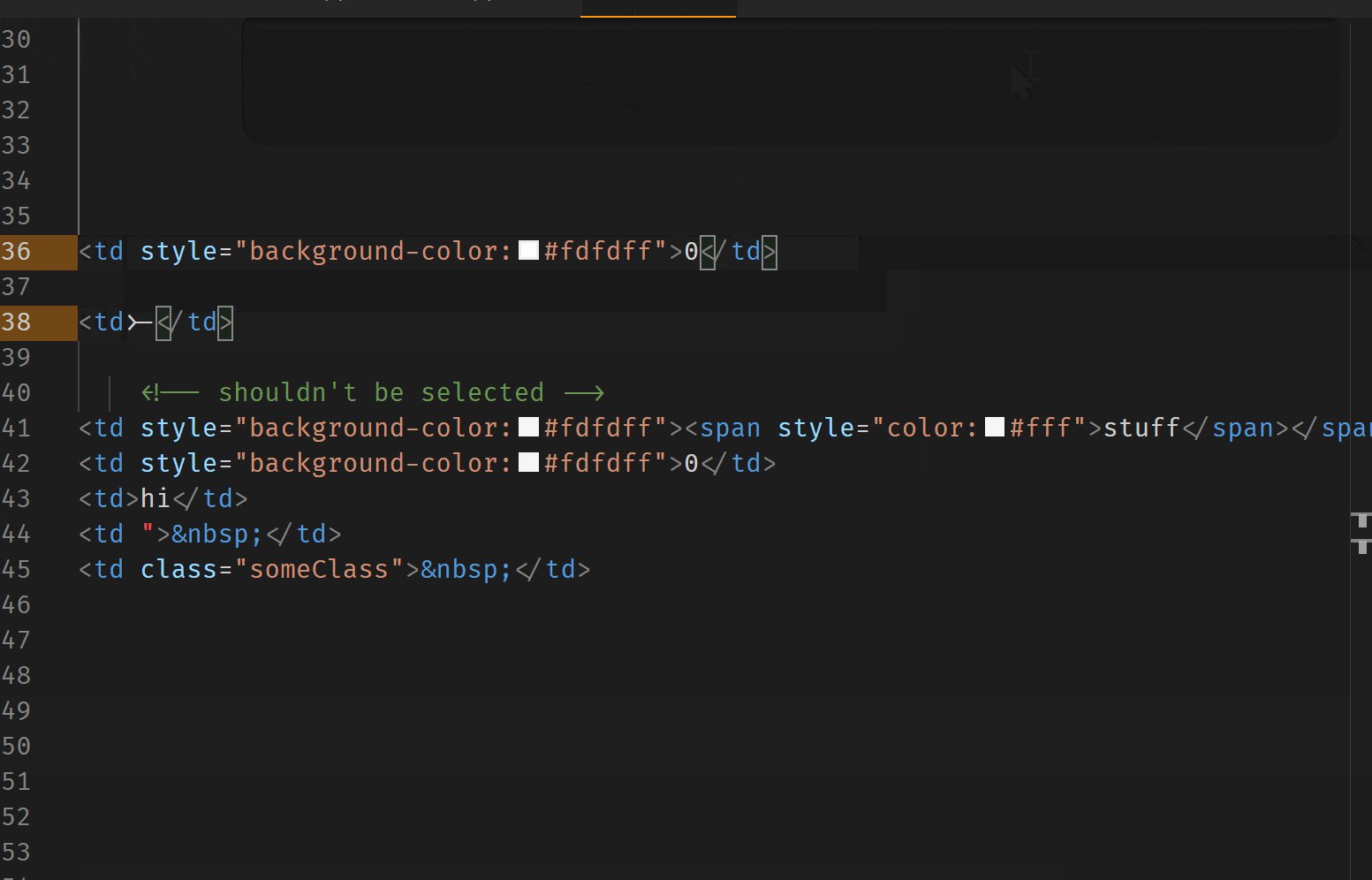
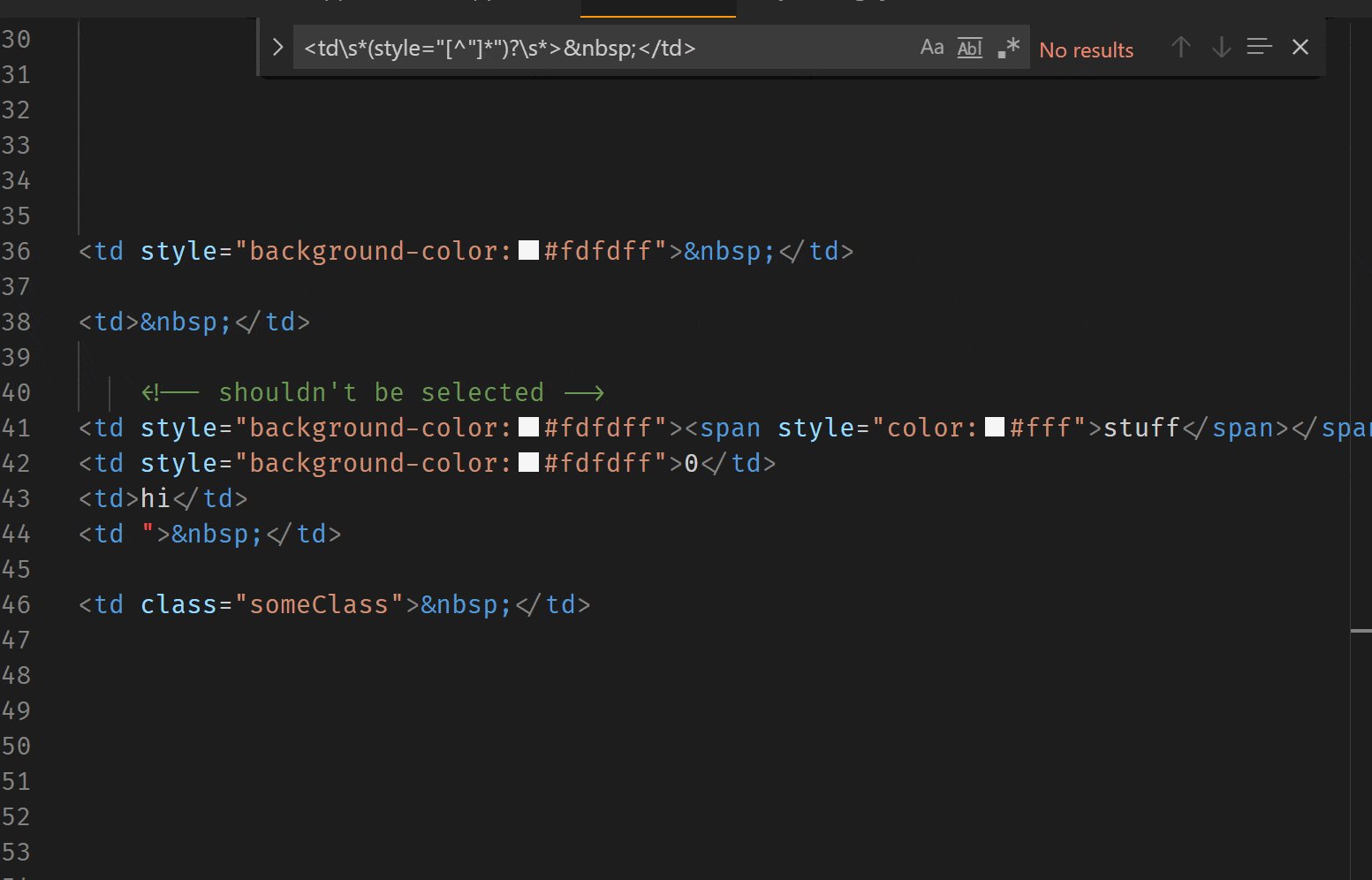
<td\s*(style="[^"]*"\s*)> </td>|<td> </td>(旧版本)这个更简单的查找可能适合您:
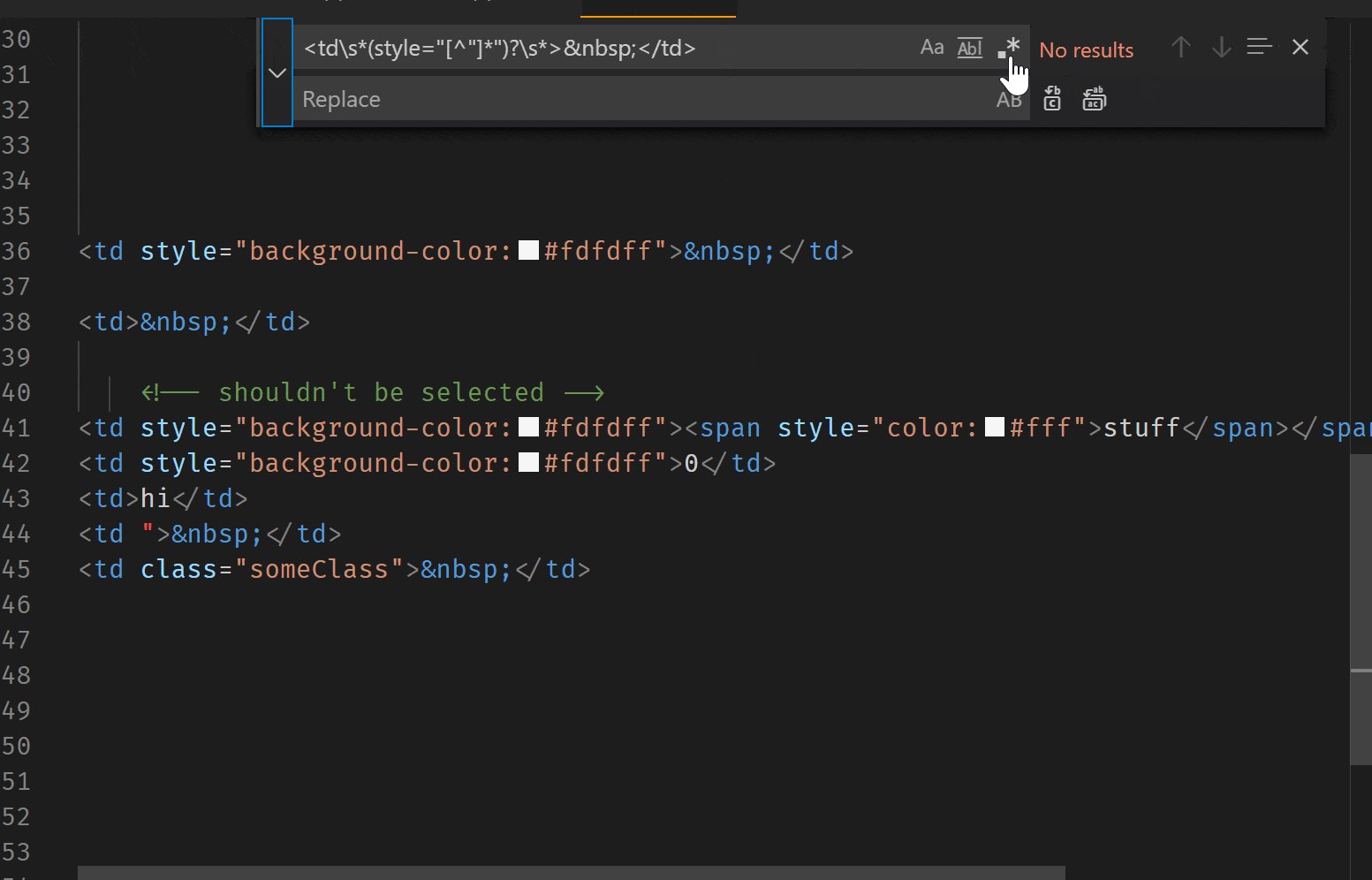
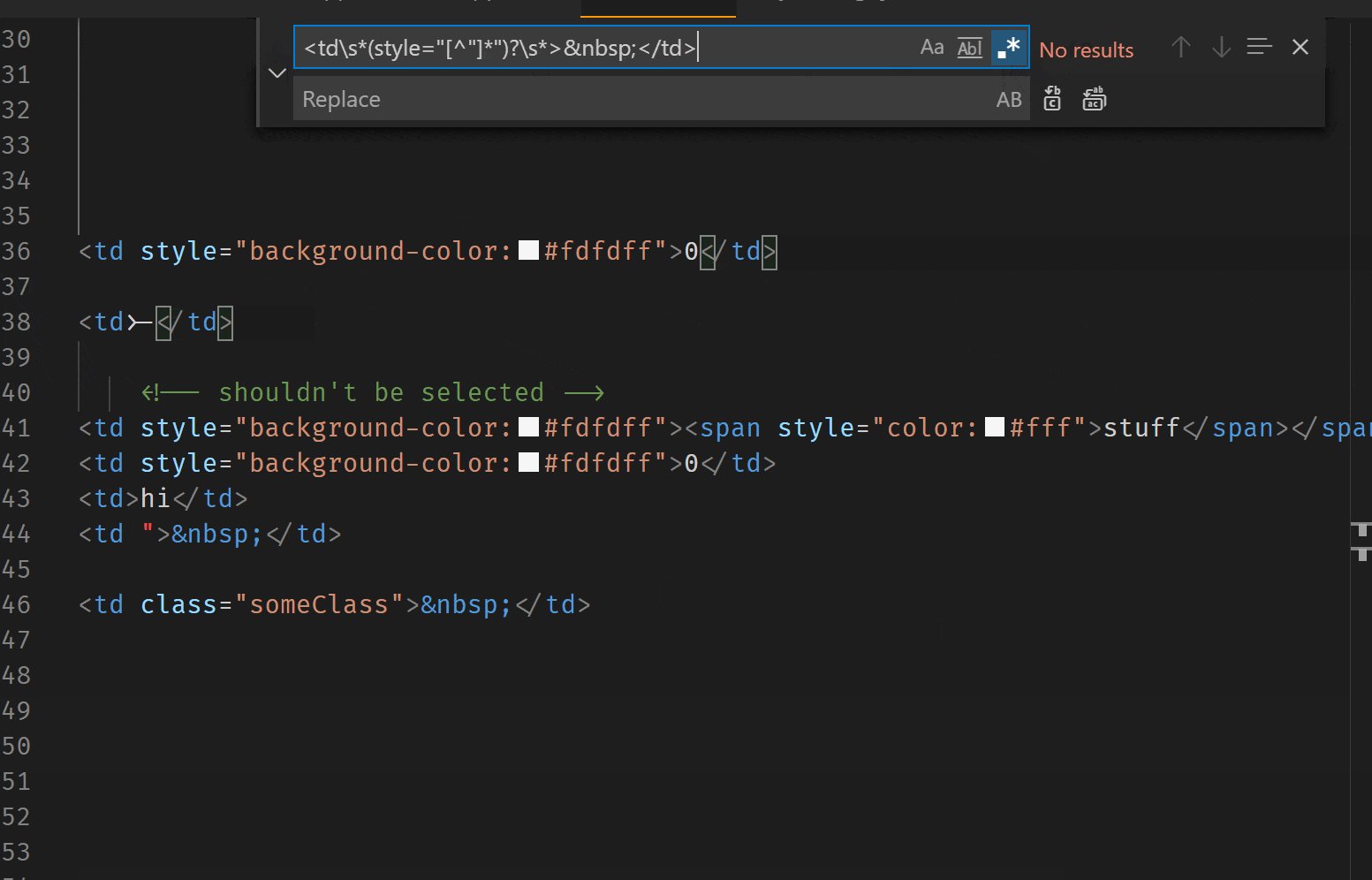
<td\s*(style="[^"]*")?\s*> </td>
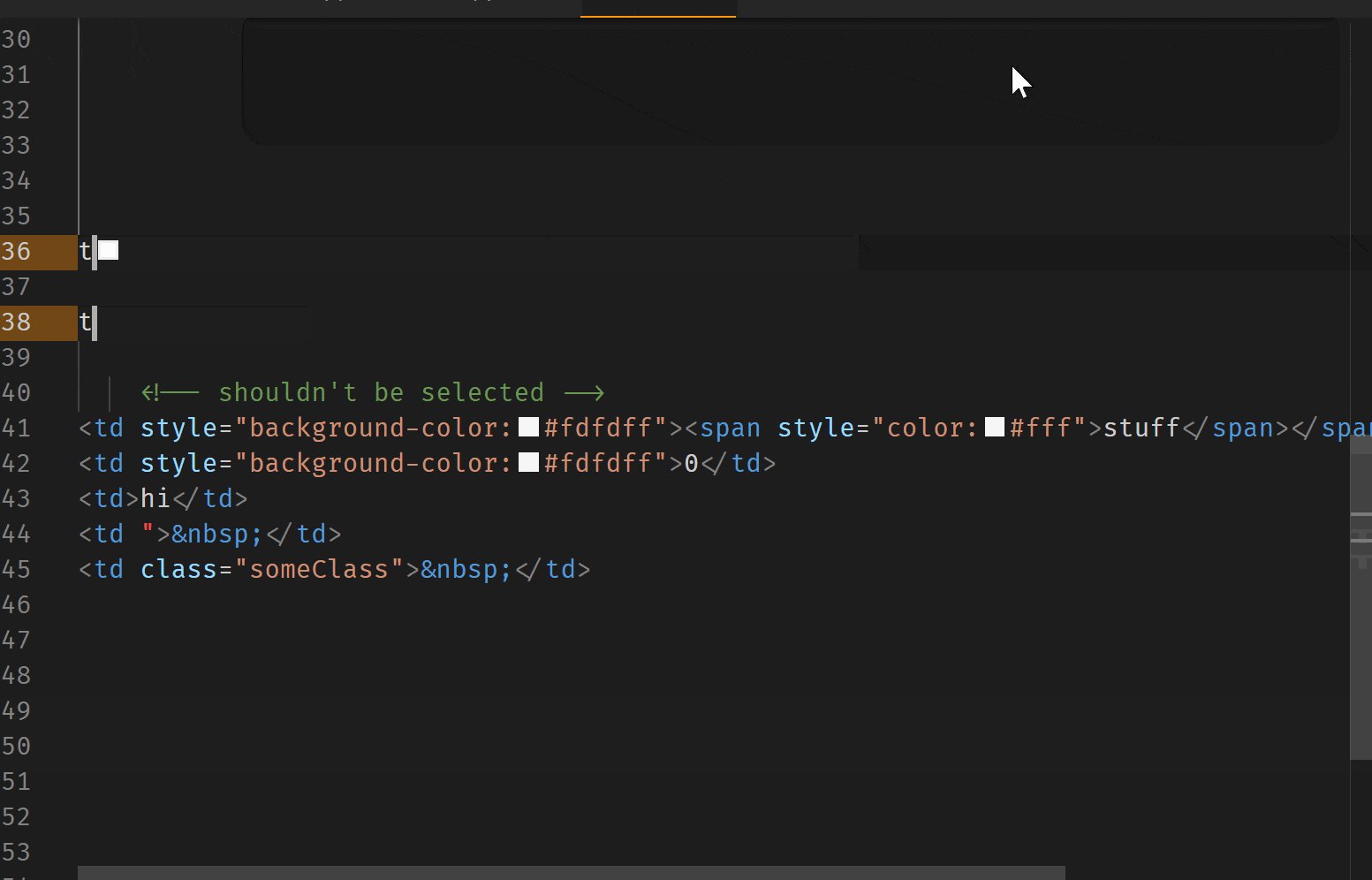
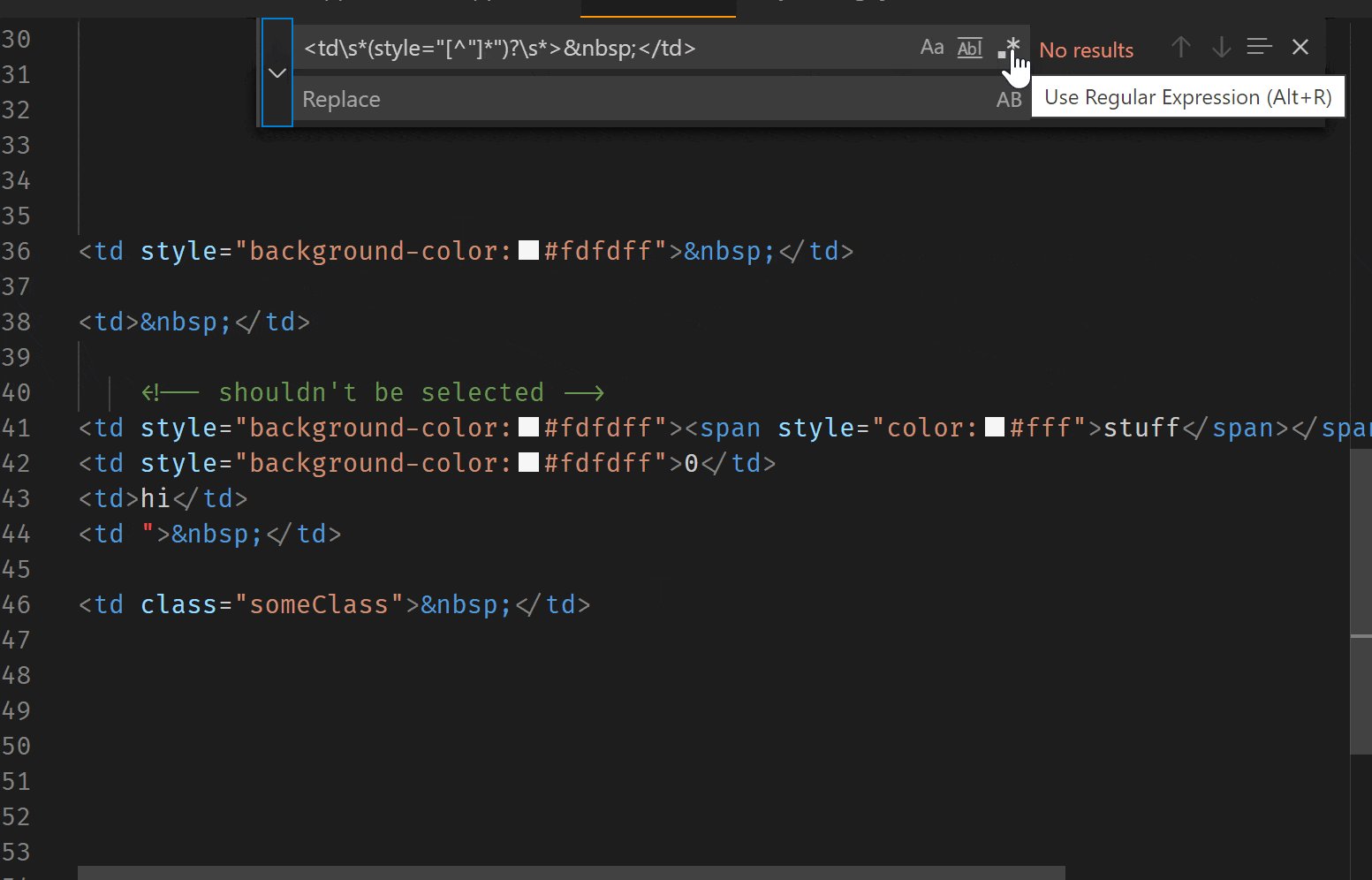
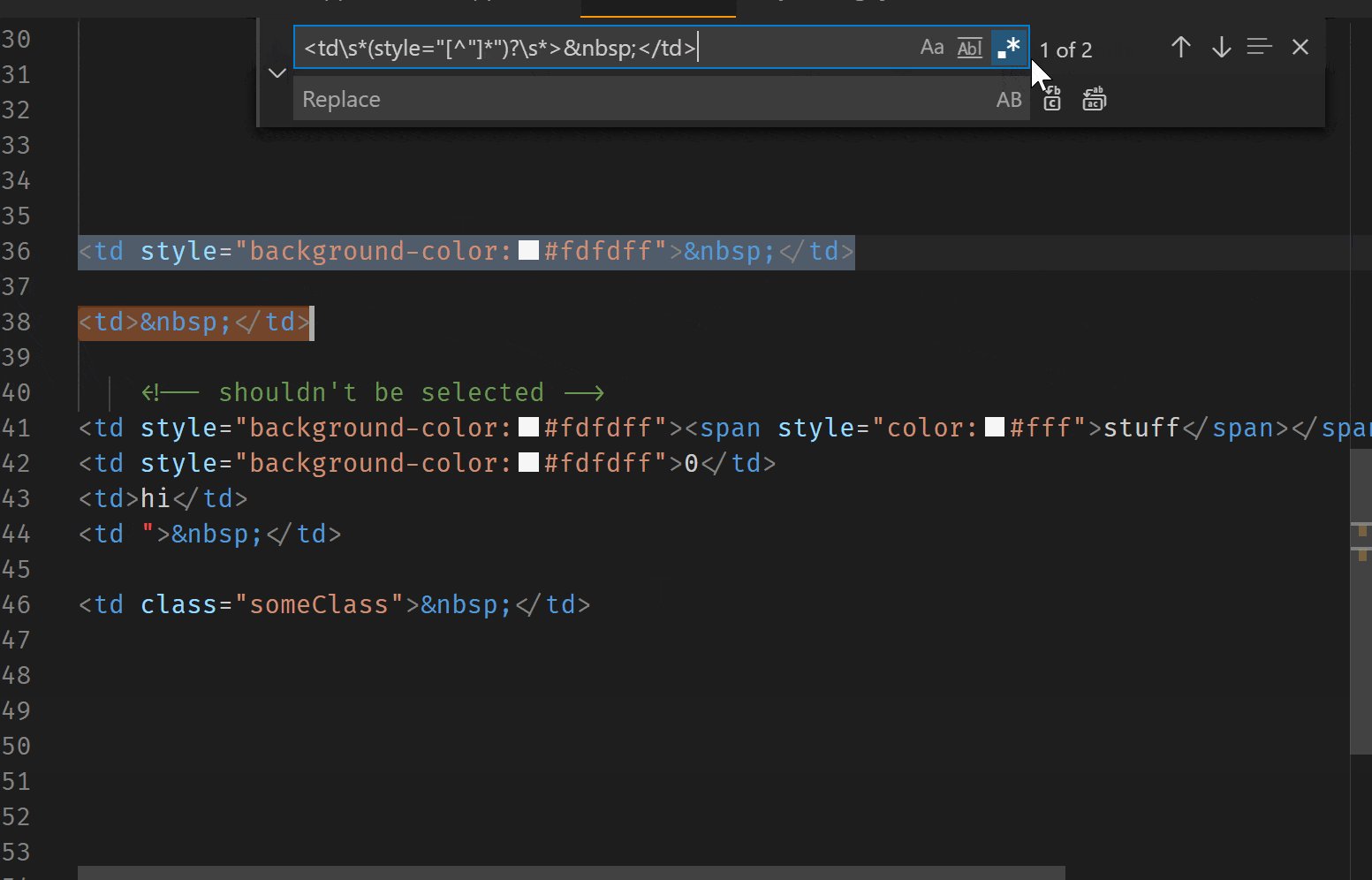
不要替换,而是按下Control+Shift+L:选择所有您的两个替代文本。Esc从查找小部件切换到编辑器。然后应用您的代码片段,在这种情况下键入
tdr+Tab,所有更改都已完成。 您只需制作一次代码片段,然后进行单个查找即可。
这种技术比一次性运行多个查找/替换更具可扩展性。即使有更多的条件替换,只需简单修改一段代码即可添加更多的替换。
如果您使用按键绑定来触发代码片段(无需更改查找小部件的焦点或创建单独的代码片段),甚至可以进一步简化此过程。因此,没有代码片段,但有以下按键绑定:
{
"key": "alt+w",
"command": "editor.action.insertSnippet",
"args": {
"snippet": "${TM_SELECTED_TEXT/(?<=\">)( )|( )/${1:+0}${2:+-}/g}"
},
"when": "editorHasSelection"
}
现在相同的演示:
- Mark
2
您可以使用以下方法:
第一个模式匹配:
- 搜索
(?<=<td\s+style="[^"]*">) (?=</td>)并替换为0 - 搜索
<td> </td>并将其替换为<td>-</td>,这里不需要正则表达式。
第一个模式匹配:
(?<=<td\s+style="[^"]*">)- 一个字符串位置,紧接在它之前有<td,一个或多个空格,style=",任何零个或多个字符(除了"),然后是> - 一个文本字符串(?=</td>)- 紧挨着右边,必须是</td>。
- Wiktor Stribiżew
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接



style属性吗? - Wiktor Stribiżew