7个回答
5
解决方案是:
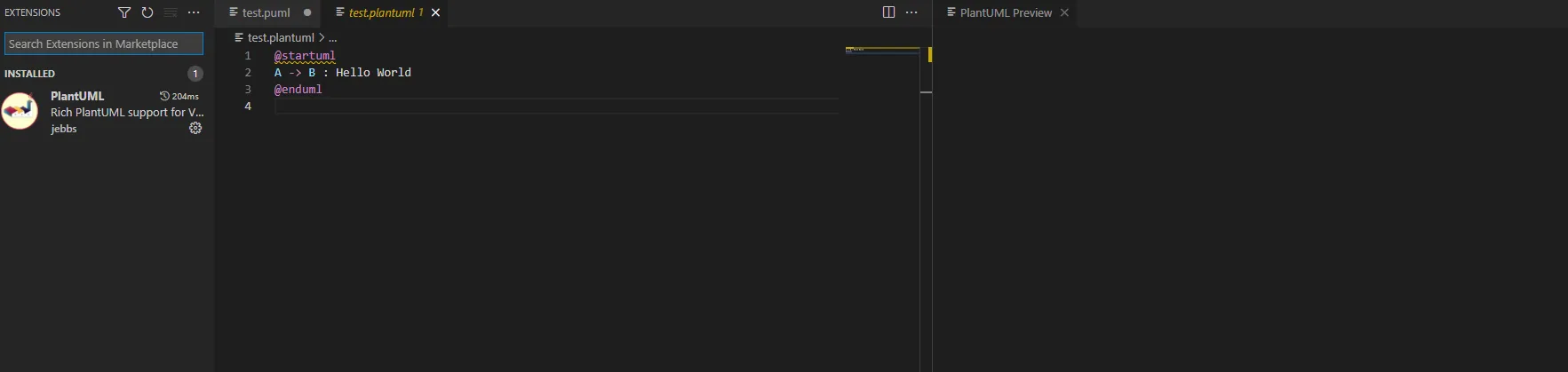
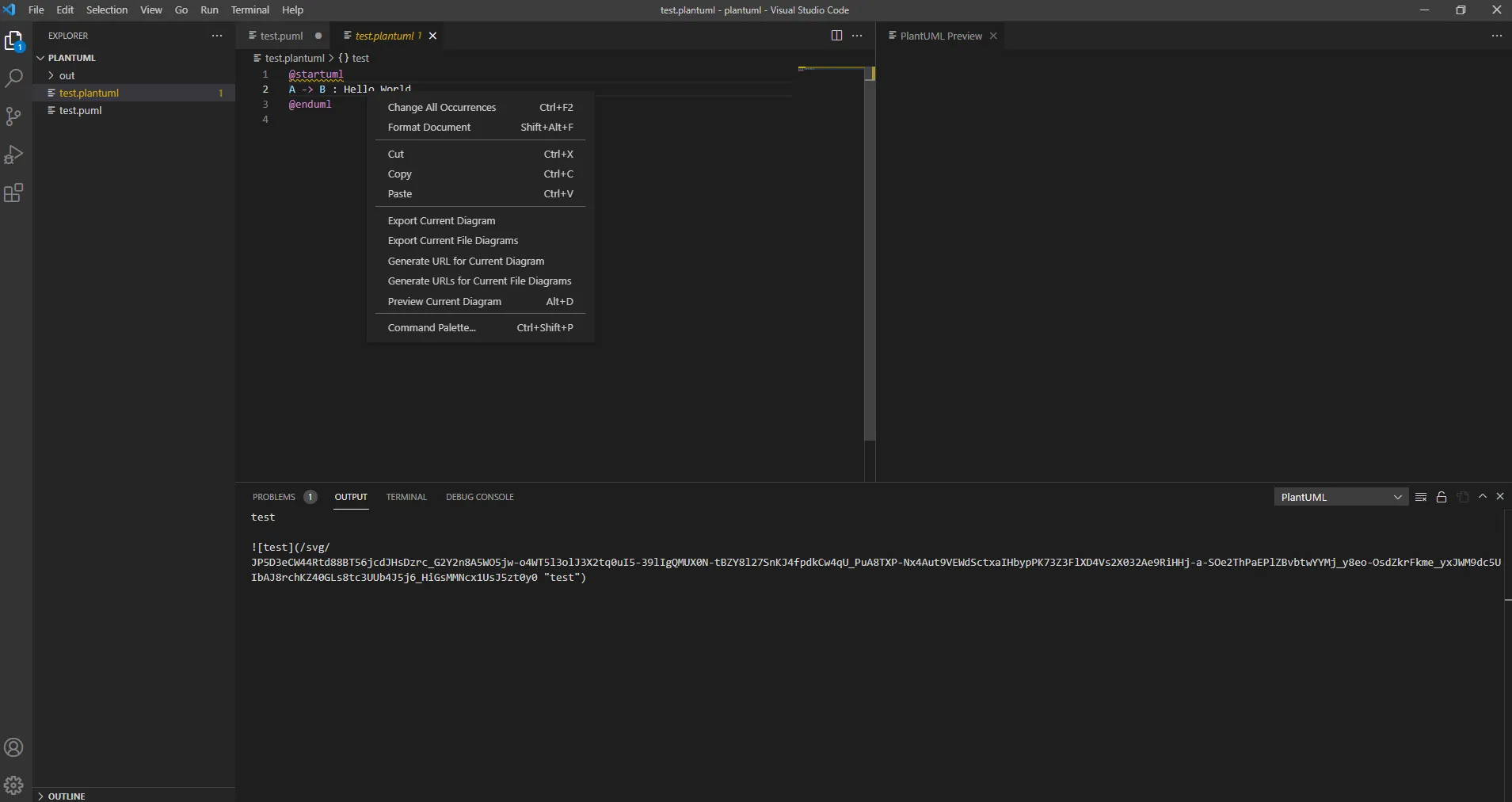
您可以在Windows上按ALT + D,或在Mac上按Option键+D来预览PlantUML图表。
- Moustafa Alsayeh
4
在Windows上,现在可以使用Chocolatey:
choco install plantuml
然后您需要重新启动VsCode以使预览器正常工作。
- igiona
3
答案是正确的,但还有另一个问题。我将在这里发布另一个问题,供任何人参考,因为该问题不在stackoverflow上。
如果您发现错误:
- "No valid diagram found here!"
那么这里是答案:
简而言之:
- 如此处所述,请尝试将光标放在@startuml和@enduml之间的某个位置,然后按ALT + D打开预览。如果光标在@startuml @enduml块之外,则会出现“找不到有效的图表!”错误。
- Laszlo
1
我的本地服务器无法渲染。我将服务器更改为plantuml.com。
在这里查看详细信息:https://skalolaskovy.ru/analytics/65-system-analytics/603-vs-code-does-not-generate-diagram(俄语)。
- Max Raskolnikov
1
谢谢!我的本地JRE安装被阻止了,通过这种方式我能够生成预览 :) - undefined
1
- takunda madechangu
1
这似乎是一个不完整的答案? - undefined
0
如果你在使用VSCode和WSL远程时使用plantUML,请尝试以下方法:
sudo apt install plantuml
- arthurg
2
一个还可以的选择,但OP正在询问关于VS Code扩展的问题。 - ryanwebjackson
这个答案通过安装Java(如果尚未安装)以一种迂回的方式解决了问题。被接受的答案是一个更直接的解决方案。VSCode扩展与
plantuml.jar捆绑在一起,因此不需要在系统级别安装它。 - crypdick网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接


sudo apt install default-jre- crypdick