我正在尝试在jsfiddle上编写代码,但我的onclick事件没有起作用。请问我的代码哪里有问题?
<input value="press" type="button" onclick="myclick()">
function myclick(){
alert("myclick")
}
编辑
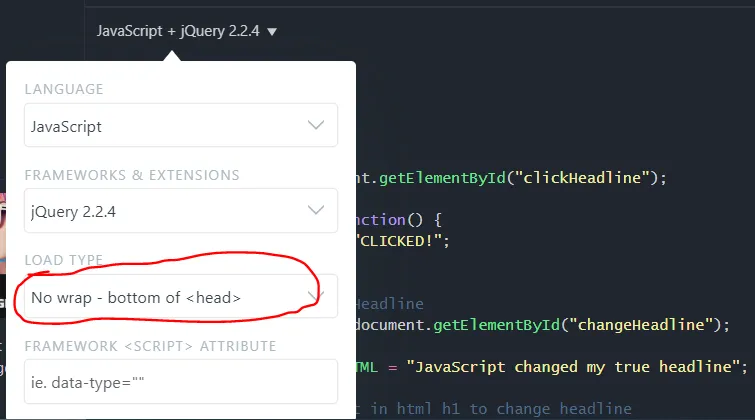
我尝试了No wrap - In head,并且再次尝试使用document.ready,但在jsfiddle中仍无效。
http://jsfiddle.net/hiteshbhilai2010/gs6rehnx/11/
ERROR - Uncaught ReferenceError: myclick is not defined
http://jsfiddle.net/hiteshbhilai2010/33wLs160/6/
我已经查看了一个已有的问题这里,但当我在 jsfiddle 中尝试时,我的问题仍然存在。
请问是否可以有人帮助我 ...谢谢

$(document).ready(...)包装器 http://jsfiddle.net/Ldoumrhz/ - Josh Crozier$(document).ready(...),我该如何使用它? - Hitesh$(document).ready(...)吗? - Hitesh