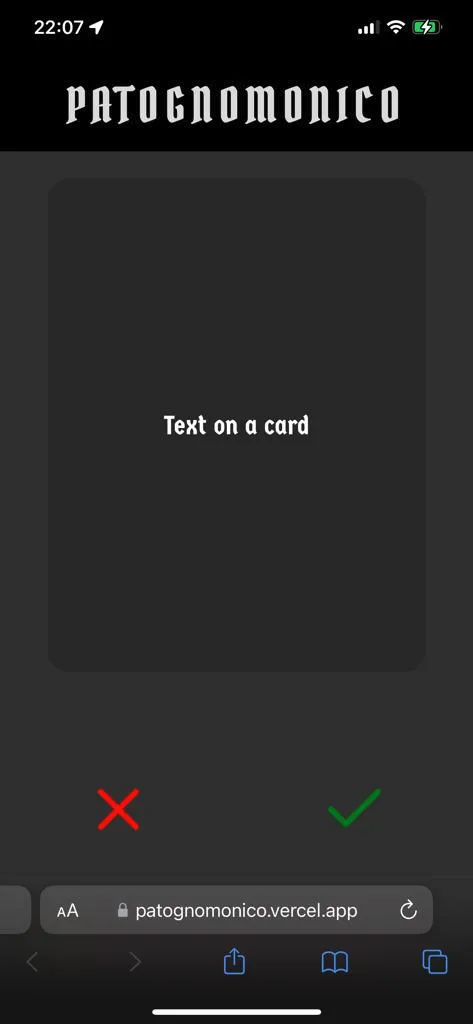
我正在尝试创建一个适用于Web的单页面应用程序,目前进展顺利。不幸的是,在iPhone上测试时,我意识到我的网站内容的一部分被隐藏在浏览器(Safari)的导航栏下面。通常,当在网站上向下滚动时,该UI元素会消失并为其下方的内容正确显示和有效地使用屏幕空间,但由于我的网站已禁用滚动(因为我正在尝试制作单屏UI),因此其中的一部分会出现在底部。
我注意到这只影响Safari,我的应用程序在其他浏览器上甚至在移动设备上都能完美运行。
到目前为止,为了解决这个问题,我尝试使用CSS环境变量,如下所示:
以下是问题的背景:
我注意到这只影响Safari,我的应用程序在其他浏览器上甚至在移动设备上都能完美运行。
到目前为止,为了解决这个问题,我尝试使用CSS环境变量,如下所示:
height: calc(100vh - env(safe-area-inset-bottom))
但它似乎没有任何区别。
那么我的问题是:有没有办法防止这种情况发生,也许在全屏加载网站时隐藏浏览器的UI?以下是问题的背景:


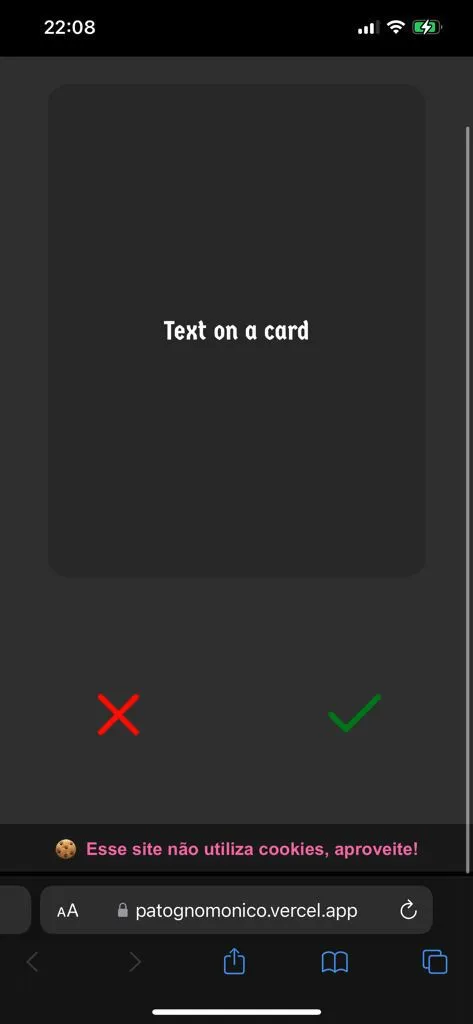
期望的结果:

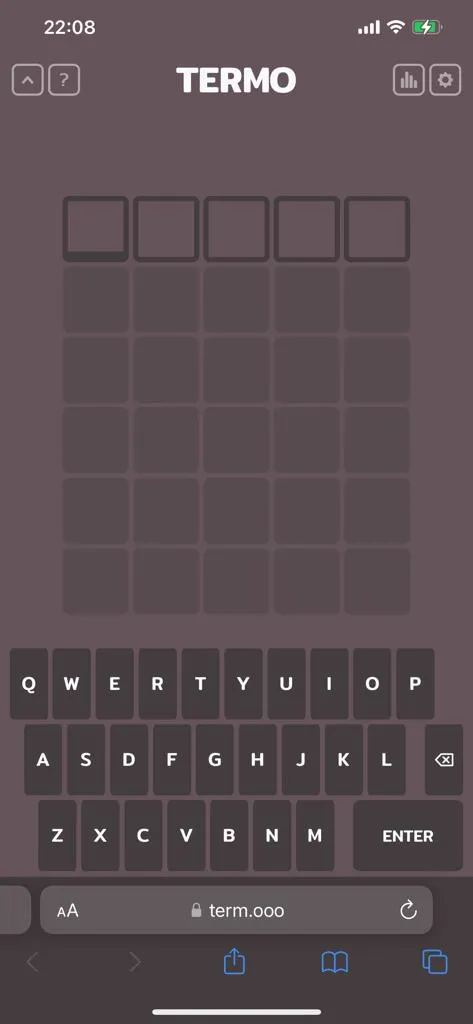
此外,我注意到我经常玩的一个Wordle克隆版(term.ooo)已经成功实现了我想做的事情,所以肯定有方法,但我还没有通过分析他们的CSS找到它('-')