我正在尝试在React应用中添加Tailwind CSS。我按照Tailwind文档中关于如何在React中设置Tailwind的步骤进行操作。
我尝试使用最新版本的Tailwind,检查了Nodejs和npm的安装情况,但是当我运行`npm run start`时,总是出现错误提示。我无法解决这个问题。
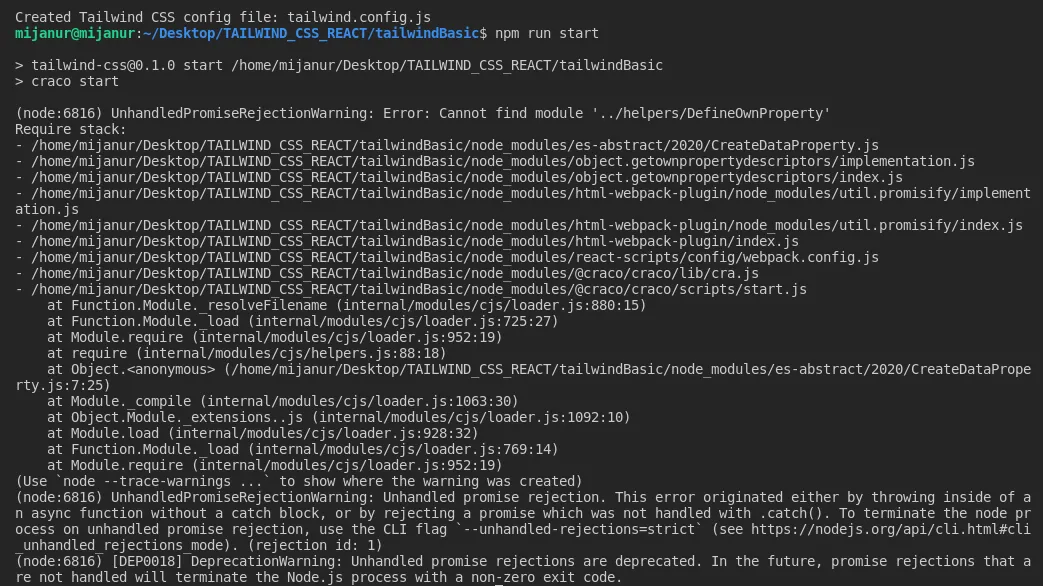
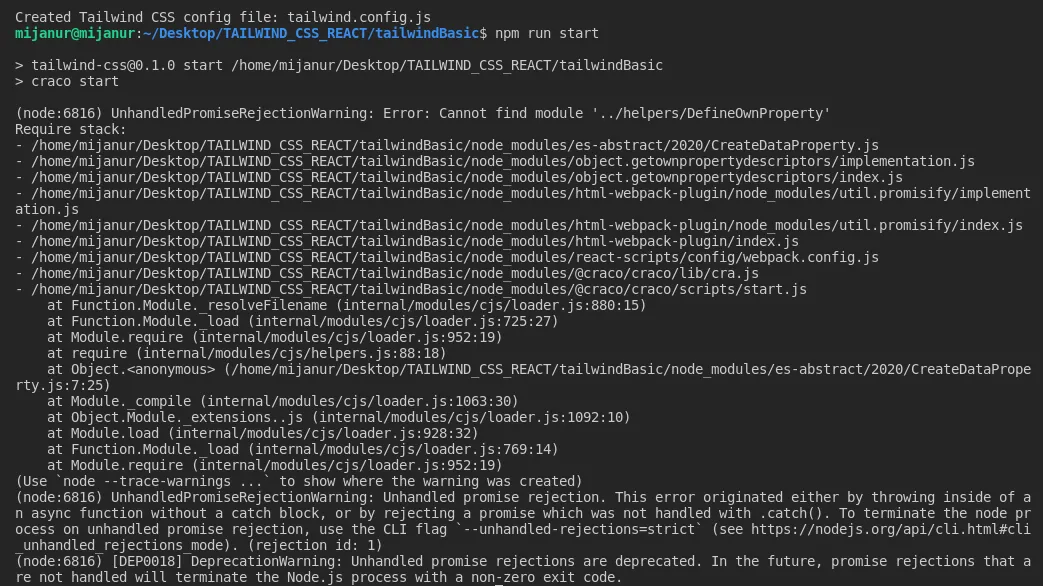
以下是错误截图:
我尝试使用最新版本的Tailwind,检查了Nodejs和npm的安装情况,但是当我运行`npm run start`时,总是出现错误提示。我无法解决这个问题。
以下是错误截图:

package.json文件:{
"name": "tailwind-css",
"version": "0.1.0",
"homepage": "",
"private": true,
"dependencies": {
"@craco/craco": "^6.1.2",
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-router-dom": "^5.2.0",
"react-scripts": "^4.0.3"
},
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"engines": {
"npm": "6.14.6",
"node": "12.18.4"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"autoprefixer": "^9.8.6",
"postcss": "^7.0.36",
"tailwindcss": "npm:@tailwindcss/postcss7-compat@^2.2.2"
}
}
请有人帮忙。
react-scriptsv5.0.0或更高版本才能使Tailwind正常工作。 - Rokit