我已经在Yarn工作区中设置好了下一个环境:
System:
OS: macOS Mojave 10.14.6
CPU: (8) x64 Intel(R) Core(TM) i7-4770HQ CPU @ 2.20GHz
Binaries:
Node: 12.14.1 - /usr/local/bin/node
Yarn: 1.21.1 - /usr/local/bin/yarn
npm: 6.13.4 - /usr/local/bin/npm
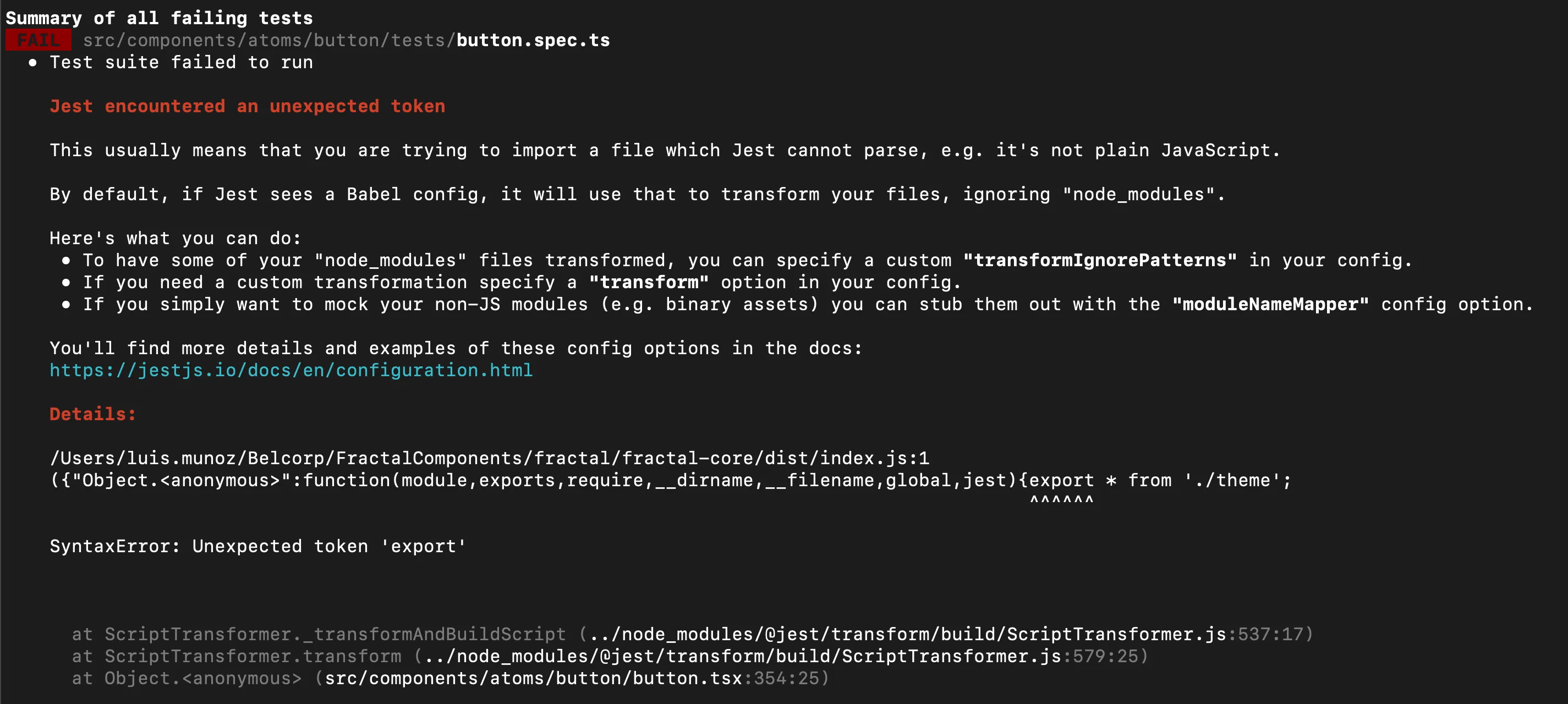
我正在尝试修复下一个错误:
如您所见,我有三个解决问题的选项,但我正在使用Stenciljs,发现了许多关于babel.js和它们的babel.config.js文件的解决方案,如您可以在以下链接中看到。
但在Stenciljs中,我没有设置babel.js,并且测试设置为stencil.config.ts文件的“testing”键,我进行了以下配置:
testing: {
transformIgnorePatterns: ['<rootDir>/node_modules/'],
},
但我无法解决我的问题。有其他人发生过类似情况吗?

export * from './theme')是您自己的代码还是来自依赖项?此外,您遇到这个问题时使用的Stencil版本是哪个? - Simon Hänisch