我试图在UILabel的特定字符后面绘制圆圈, 而无需使用多个标签或重新计算框架。
我知道可以使用属性文本将图像插入到UILabel中,但我希望圆圈位于数字(从1到9)的后面。 我不想存储1到9的图像。 我也找不到任何能实现此目的的pod。
我知道可以使用属性文本将图像插入到UILabel中,但我希望圆圈位于数字(从1到9)的后面。 我不想存储1到9的图像。 我也找不到任何能实现此目的的pod。
let fullText = NSMutableAttributedString()
let imageAttachment = NSTextAttachment()
imageAttachment.image = UIImage(named: "\(number)_\(color == .yellow ? "yellow" : "gray")")
let imageString = NSAttributedString(attachment: imageAttachment)
let endString = NSAttributedString("nouveaux")
fullString.append(imageString)
fullString.append(endString)
mainLabel.attributedText = fullString
编辑
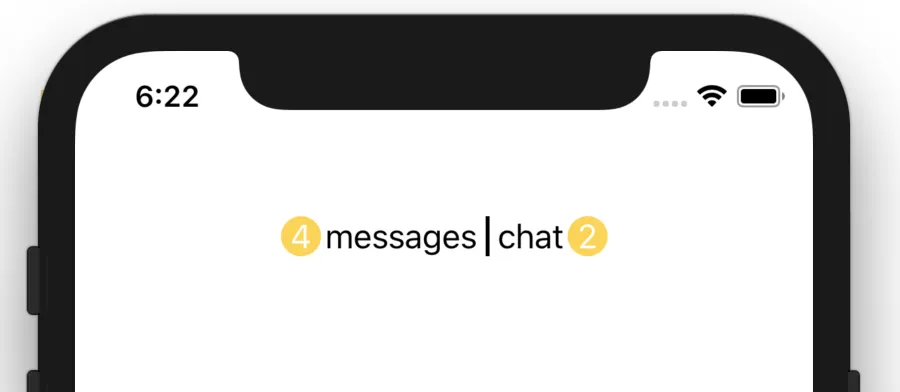
我想在字符串的每个数字后面画一个圆圈。 如果可能的话,我希望它是一种通用工具,一种返回属性字符串的解析器,如果不行,就是一个独特的UIView。 另一个用例是"4 messages | chat 2"(4为黄色,2为灰色)。







UIView。我认为这更有效率。 - vadian