ASP.NET MVC Bootstrap无法正常工作。
3
- Brad Wu
2
1请发布您的代码。 - Jayendran
在您的浏览器中按F12并检查错误。 - Nick.McDermaid
2个回答
1
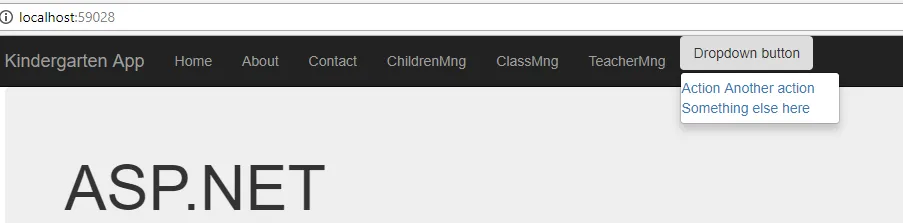
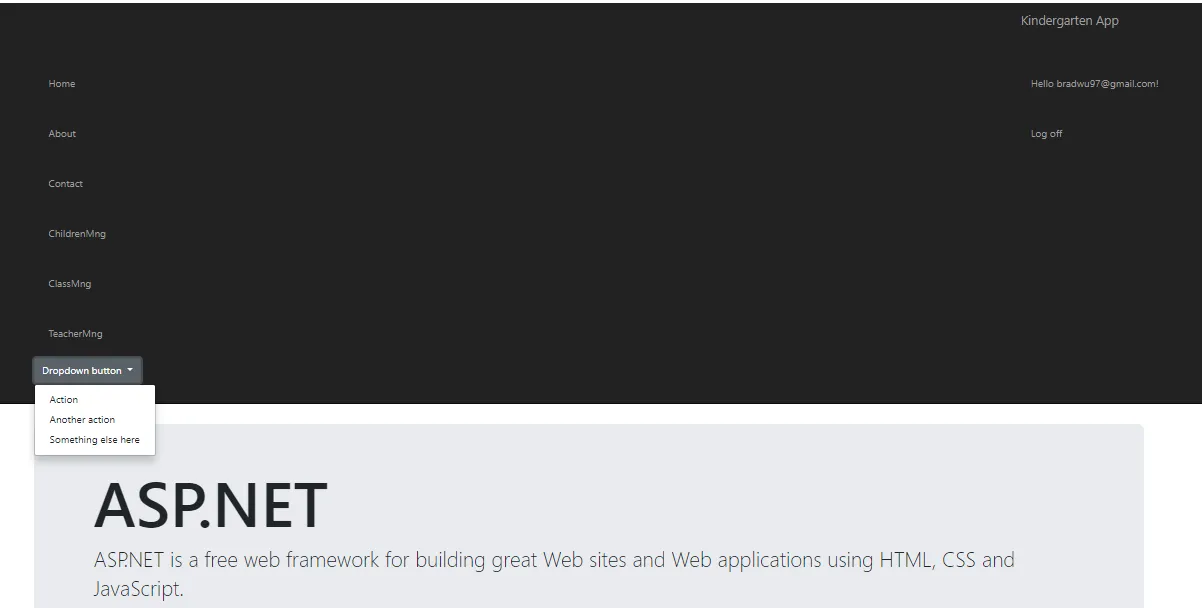
今天当我打开我的项目时,它的 CSS 样式出了问题。导航栏没有显示样式。然后我发现 Bootstrap 4.1.3(最新版本)不支持 ASP.NET MVC 的自动创建布局(我记得现在使用的是 3.3.7)。我认为我应该编辑类样式。但最后,感谢您的答案。
- Brad Wu
0
看起来您的引导程序(bootstrap)或jQuery引用未被读取。请检查您的原始HTML输出(右键单击网页,选择“查看页面源代码”)。请注意,Bootstrap需要jQuery。
这是一个在HTML页面上加载jQuery和Bootstrap的示例顺序。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/jquery-ui.min.js" type="text/javascript"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/themes/base/jquery-ui.css" type="text/css" media="all" />
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
- Fuzzybear
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 为什么在ASP.NET MVC 3中,Request.IsAjaxRequest()无法正常工作?
- 3 从MVC 2升级后,Asp.net MVC 3与Ninject无法正常工作?
- 14 ASP.NET MVC 4 AJAX提交表单无法正常工作
- 3 Asp.Net下拉菜单无法正常工作
- 9 ASP.NET MVC路由与多个可选参数无法正常工作
- 5 ASP.NET MVC网站在AWS ELB后面无法正常工作
- 3 ASP.NET MVC内联标签与<link href>无法正常工作
- 10 ASP.NET MVC 4 - 客户端验证无法正常工作
- 12 ASP.NET MVC 路由无法正常工作
- 4 ASP.NET MVC包Gzip压缩无法正常工作