
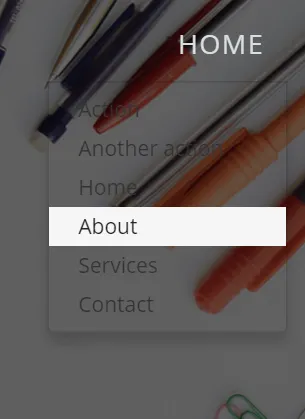
如图所示,我试图消除下拉选项周围的透明容器。我已经尝试了多种CSS解决方案,但都没有成功。这是下拉列表的HTML代码:
$('.navbar .dropdown').hover(function() {
$(this).find('.dropdown-menu').first().stop(true, true).slideDown(250);
}, function() {
$(this).find('.dropdown-menu').first().stop(true, true).slideUp(105)
}); <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Home</a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#home" class="page-scroll">Home</a></li>
<li><a href="#about-section" class="page-scroll">About</a></li>
<li><a href="#services-section" class="page-scroll">Services</a></li>
<li><a href="#contact-section" class="page-scroll">Contact</a></li>
</ul>
</div>