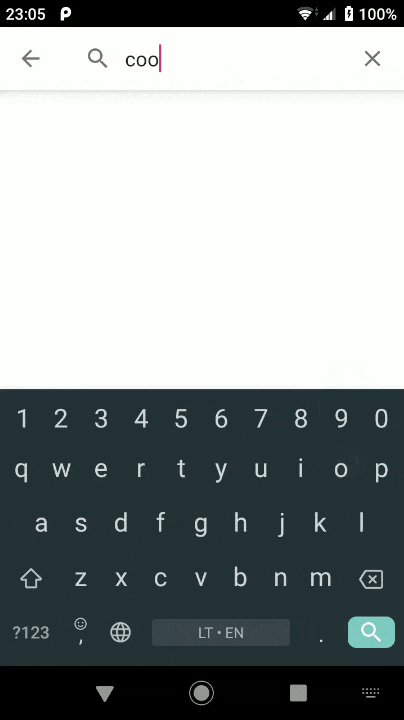
我在操作栏中有一个SearchView。当用户单击它时,它会展开并出现键盘。这是预期的行为。然而,在我的应用程序中,有一种情况是我通过编程方式扩展SearchView。
MenuItem searchMenuItem = menu.findItem(R.id.action_search);
MenuItemCompat.expandActionView(searchMenuItem);
在这种情况下,我不想显示键盘。我通过编程方式扩展SearchView,只是为了向用户展示上次的搜索查询。
那么有没有可能打开搜索视图而不显示键盘呢?