你如何在ActionBar中实现这种动画效果?
示例动画actionBar材料设计
4个回答
4
我使用了 balysv/material-menu 库并成功实现。
ActionView By Markushi 需要 API level 14+,但是 material-menu by balysv 可以与 ActionBarSherLock 一起使用,并且可以自定义动画。
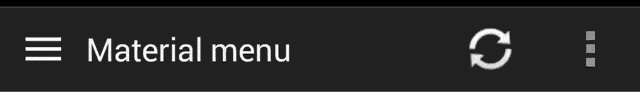
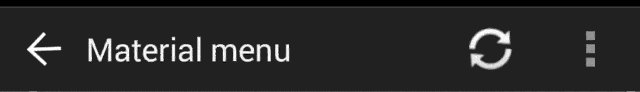
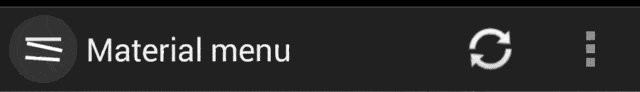
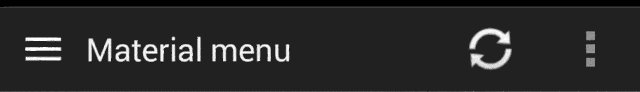
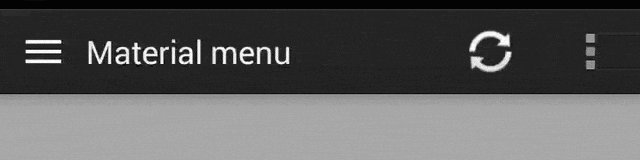
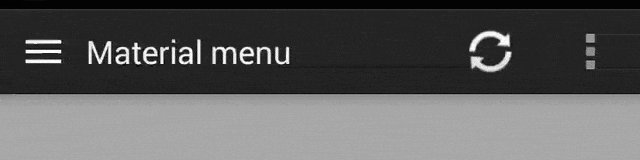
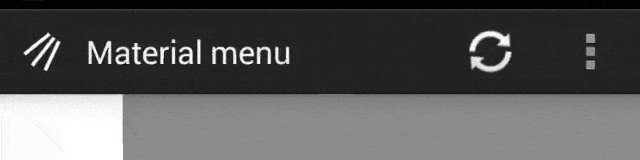
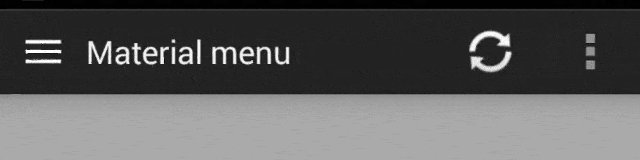
这里有四种图标状态:
BURGER、ARROW、X、CHECK。您可以使用 (X, CHECK) 进行删除操作,使用 (BURGER, ARROW) 进行导航抽屉。

我喜欢的另一个功能是按下圆形动画。我们可以选择按下圆形动画或非按下圆形动画。
您可以完全控制滑动抽屉时的动画效果,如下所示:

- Piyush Kukadiya
3
Android支持库v7的ActionBarDrawerToggle具有该动画。
https://developer.android.com/reference/android/support/v7/app/ActionBarDrawerToggle.html
以下是将支持库v7添加到您的项目的说明。 https://developer.android.com/tools/support-library/setup.html
- tmin
0
除了Gabriele Mariotti的答案以外。
您可以尝试用他提到的库中的替换android.R.id.home。
找到视图并替换它:
您可以尝试用他提到的库中的替换android.R.id.home。
找到视图并替换它:
private void replaceHomeView(Activity activity){
View homeView;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
Resources resources = activity.getResources();
int id = resources.getIdentifier("android:id/home", null, null);
homeView = activity.getWindow().getDecorView().findViewById(id);
} else {
homeView = activity.getWindow().getDecorView().findViewById(R.id.home);
}
replace(homeView);
}
移除并替换主页图标 ImageView:
private replace(View home){
ViewGroup parent = (ViewGroup) view.getParent();
int homeIndex = parent.indexOfChild(view);
ActionView newHome = new ActionView(home.getContext));
newHome.setId(home.getId());
parent.removeView(home);
parent.addView(newHome, homeIndex);
}
注意:我自己没有测试过这个。
- Nikola Despotoski
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接