我想在http://translate.google.com 中使用jquery模拟点击事件。为此,我使用以下代码加载了jquery文件:
var script = document.createElement("script");
script.src = "http://code.jquery.com/jquery-1.10.1.min.js";
document.body.appendChild(script);
然后我尝试通过选择器模拟对一个元素的点击,代码如下:
jQuery(".goog-inline-block.goog-flat-menu-button-caption").trigger("mousedown")
我尝试了使用点击事件而不是鼠标按下事件:
jQuery(".goog-inline-block.goog-flat-menu-button-caption").trigger("click")
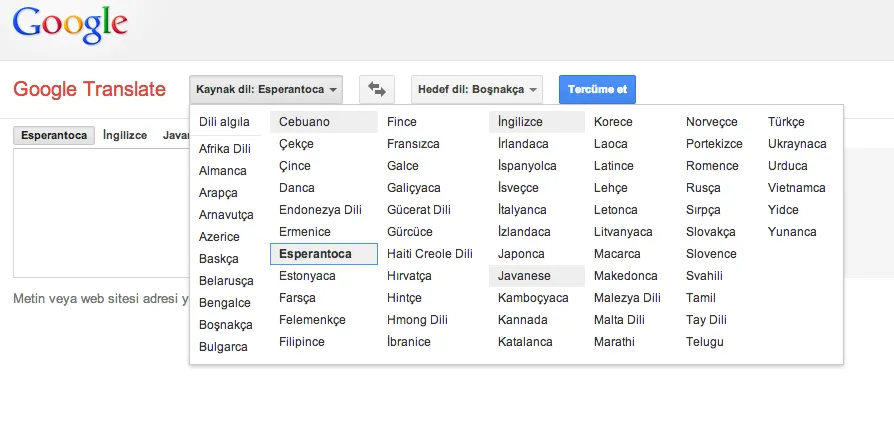
这些方法都没有手动点击div的效果,也就是打开一个新的div。我附上了所需行为的截图。

jQuery不起作用的原因是什么?或者我如何以其他方式模拟这种效果?
编辑:添加jQuery似乎成功了,因为我可以使用jQuery方法选择元素并更改它们的内容等。