我下载了Bootstrap 3.0,但是无法使用Glyphicons。我收到了一种“E003”错误。有什么想法为什么会发生这种情况?我尝试了本地和在线两种方式,但还是遇到了同样的问题。
Bootstrap 3图标无法使用
6
我遇到了同样的问题,除了在本页面的隐藏注释中找不到任何信息外,找不到其他信息。根据Chrome的显示,我的字体文件加载得很好,但图标显示不正确。我将其作为答案进行回复,希望能帮助其他人。
从Bootstrap 3的自定义工具下载的字体文件有问题。要获取正确的字体,请转到Bootstrap主页并下载完整的.zip文件。从中提取四个字体文件到您的字体目录,并且一切应该正常工作。
17
读者注意:务必阅读@user2261073的评论和@Jeff的答案,了解自定义器中的一个错误,这可能是您问题的原因。
字体文件未能正确加载。请检查文件是否在其预期位置。
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
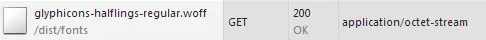
正如丹尼尔所指出的那样,这可能是一个 mimetype 问题。Chrome 的开发者工具可以在网络选项卡中显示下载的字体:

16
2
application/x-font-woff,然后Firefox和Chrome终于都很开心 :) - ghiscoding-如果你按照最高评分的答案并且仍然无法正常工作:
Font文件夹必须与您的CSS文件夹在同一级别。修复bootstrap.css中的路径将不起作用。
Bootstrap.css必须像这样精确地导航到Fonts文件夹中:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
6
css文件夹必须是包含HTML文件的文件夹的子文件夹。因此,至少需要有1)您的HTML文件,2)名为css的子文件夹中的CSS文件,以及3)名为fonts的子文件夹中的字体文件。 - Kivi Shapiro//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css对我很有帮助。 - James Wilkins<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css" rel="stylesheet">
或者 CSS:
@import url("//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css")
感谢edsiofi在这个主题中的贡献:Bootstrap 3字体图标CDN
如果有人使用的是Bootstrap >= v4.0并来到这里:不再支持glyphicon
发布说明中相关部分如下:
删除Glyphicons图标字体。如果需要图标,可以选择以下选项:
Glyphicons的上游版本
来源:https://v4-alpha.getbootstrap.com/migration/#components
如果想要使用glyphicons,则需要单独下载。
我个人尝试了Font Awesome,它非常好用。添加图标的方式与glyphicons类似:
<i class="fas fa-chess"></i>
我在翻看我的旧问题,因为一直到现在被认为是正确答案的,在评论中由我给出,我认为我也应该得到相应的认可。
问题出在从Bootstrap的定制工具下载的Glyphicon字体文件与从Bootstrap首页重定向处下载的文件不同。那些按照预期工作的文件是可以从以下链接下载的:
http://getbootstrap.com/getting-started/#download
如果有人遇到旧的坏的自定义文件问题,应该从上面的链接中覆盖字体。
5
application/vnd.ms-fontobject- .eotapplication/x-font-woff- .woffapplication/x-font-ttf- .ttfimage/svg+xml- .svg
你可以添加这行代码,然后就完成了。
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css" rel="stylesheet">
谢谢。
2
Azure网站缺少woff MIME配置。您必须将以下条目添加到web.config文件中:
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension="woff" mimeType="application/font-woff" />
</staticContent>
</system.webServer>
</configuration>
1
如@Stijn所述,从Nuget安装此软件包时,Bootstrap.css的默认位置不正确。
将此部分更改为以下内容:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('Content/fonts/glyphicons-halflings-regular.eot');
src: url('Content/fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded- opentype'), url('Content/fonts/glyphicons-halflings-regular.woff') format('woff'), url('Content/fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('Content/fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
2
原文链接