我有一个Grails应用程序并集成了Bootstrap 3。 除了我的页面上没有显示glyphicons,其他都正常。
以下是我登录页面的代码。
<div class="input-group">
<span class="input-group-addon ">
<i class="icon-user icon-color"></i>
</span>
<input type="text" class="form-control " placeholder="Username" required="required" />
</div>
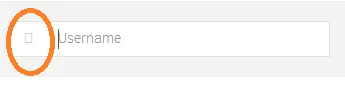
我页面上显示的是:
[橙色圆圈指示了glyphicon应该出现/显示的位置]
CSS:
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=3.2.1') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff') format('woff'), url('../fonts/fontawesome-webfont.ttf') format('truetype'), url('../fonts/fontawesome-webfont.svg#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
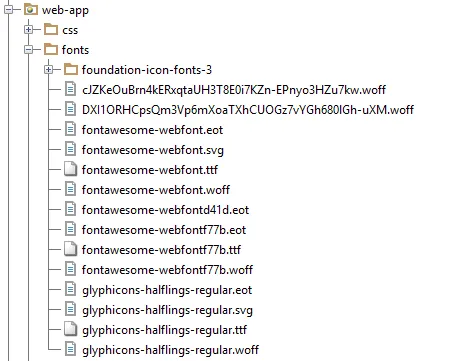
我的文件夹结构

我在Config.groovy中添加了/fonts/*,如下:
// What URL patterns should be processed by the resources plugin
grails.resources.adhoc.patterns = ['/images/*', '/css/*', '/js/*', '/plugins/*', '/fonts/*']
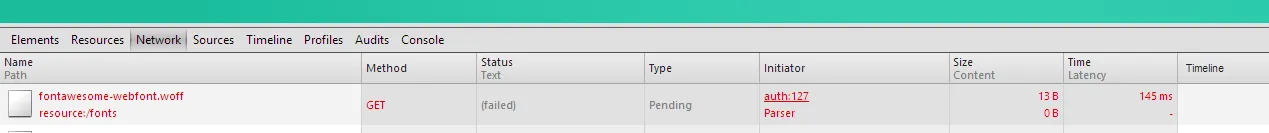
Error shown in Google Chrome (F12)