我在我的网站中使用HTML5视频标签。该视频在所有浏览器中都可以完美播放,但在IE9中会显示黑色边框(黑色扩展)。就像视频播放器通常会在其两侧显示一些黑色扩展,当播放器的大小大于视频的大小时。
IE9中的HTML5视频在两侧显示黑色边框
7
- Sakeer
5
视频的实际尺寸和容器的尺寸是多少? - Salman A
实际上,我已经将视频尺寸转换为592 X 280,容器的尺寸也是相同的。 - Sakeer
是的,视频底部与播放器底部对齐了。现在我已经用其他虚拟视频替换了原来的视频,它以正确的宽度和高度播放。我认为问题出在我的视频上。 - Sakeer
实际上,我注意到IE也有同样的问题(视频两侧有约3像素的黑色条纹)。如果我找到一个好的解决方案,我会发布一个答案。 - Salman A
在Internet Explorer中,您的HTML或CSS中的视频宽度应该是偶数,否则右侧可能会出现黑色边框。 - Blaise
2个回答
2
这是我们使用的解决方案。
对于视频,我们默认显示在CDN存储中支持HTML5。我们还有Flash回退和非Flash回退。因此,它首先检查HTML5,然后是Flash,如果都失败了则没有内容支持非Flash,提示用户升级他们的Fred Flintstones机器,并提供替代方案,让他们离开BedRock!
代码
<style type="text/css">
.videobox{position:relative;width:300px;500px}
#video_box_id_css, .video_box_class{border:0px !important}
/* BACKGROUND SHOULD BE PAGE BACKGROUND */
.left{position:absolute;width:3px;height:500px;left:1px;z-index:10;background:#fff}
.right{position:absolute;width:3px;height:500px;right:1px;z-index:10;background:#fff}
</style>
<div class="videobox">
<video id="video_box_id_css" class="video_box_class" autoplay loop width="300" height="500">
<source src="http://video.cdn.com/xxxxxxxxxx/704_black_VP8.webm" type='video/webm'/>
<source src="http://video.cdn.com/xxxxxxxxxx/704_black_libtheora.ogv" type='video/ogg'/>
<source src="http://video.cdn.com/xxxxxxxxxx/704_black_x264.mp4" type='video/mp4'/>
<!--
ALTERNATIVE CONTENT LIKE SWF
VIDEOS FOR NON HTML5 BROWSER
//-->
</video>
<div class="left"></div>
<div class="right"></div>
</div>
代码信息
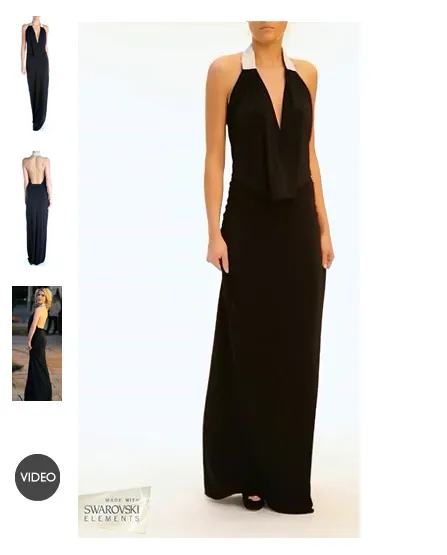
我们的代码在上面(已删除闪存以使其更易读)。需要注意的一件事是,我们添加了一个左和右的div列,覆盖了视频黑色边框。如果需要,您可以调整这些甚至添加底部和顶部。
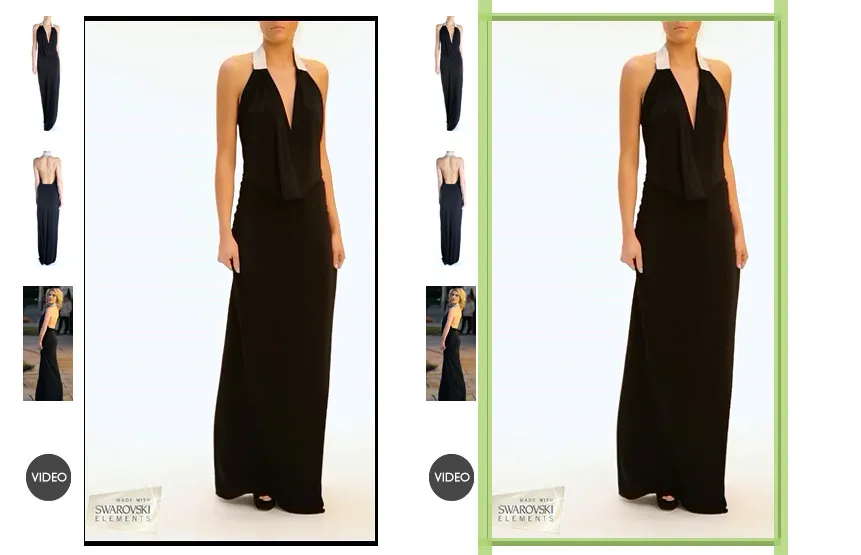
照片

绿色边框实际上是不透明度为白色的div,因此您可以坐下效果。可能有点hacky,但这是我们找到的最佳解决方案。
最终结果
如下所示,结果要好得多:

- TheBlackBenzKid
0
我以前遇到过这个问题,通常问题出在视频本身。当你编码视频时,尽量与你在
- AGE
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接