结构:
View1(点击一个按钮) -> 模态呈现(MyModalView: UITableViewController)
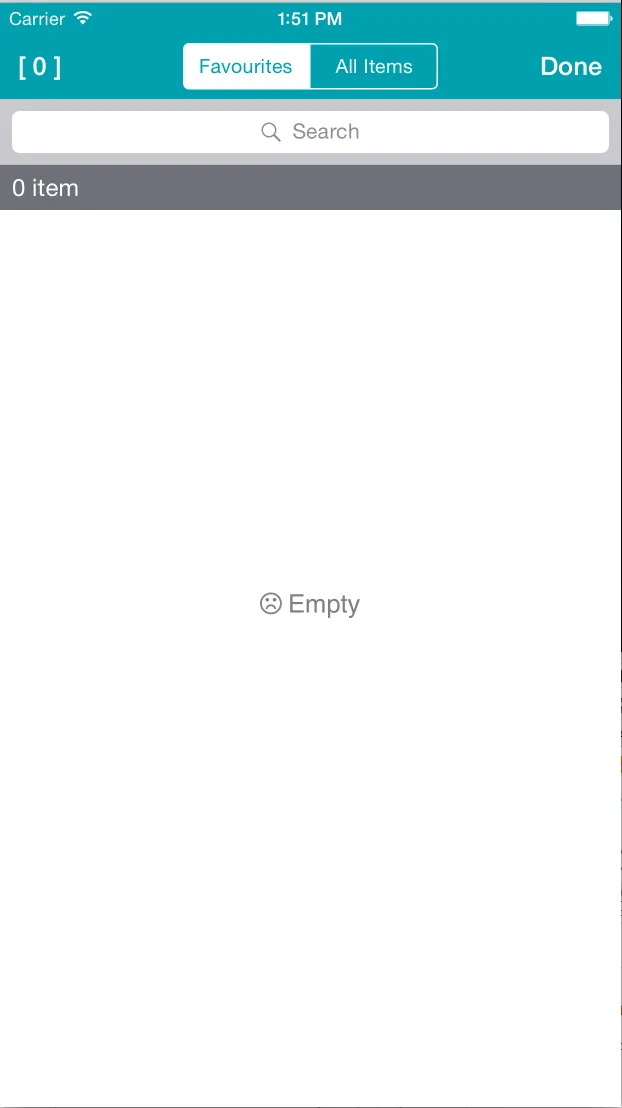
MyModalView包含嵌入的UISearchController。UISearchController的搜索栏位于MyModalView.tableView.tableHeaderView中。
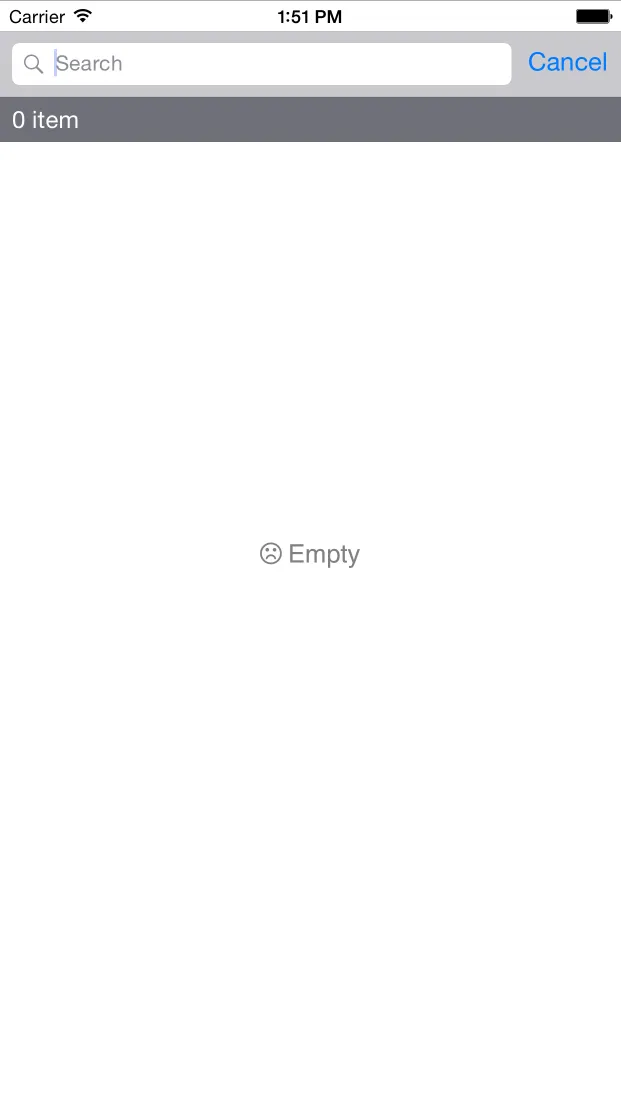
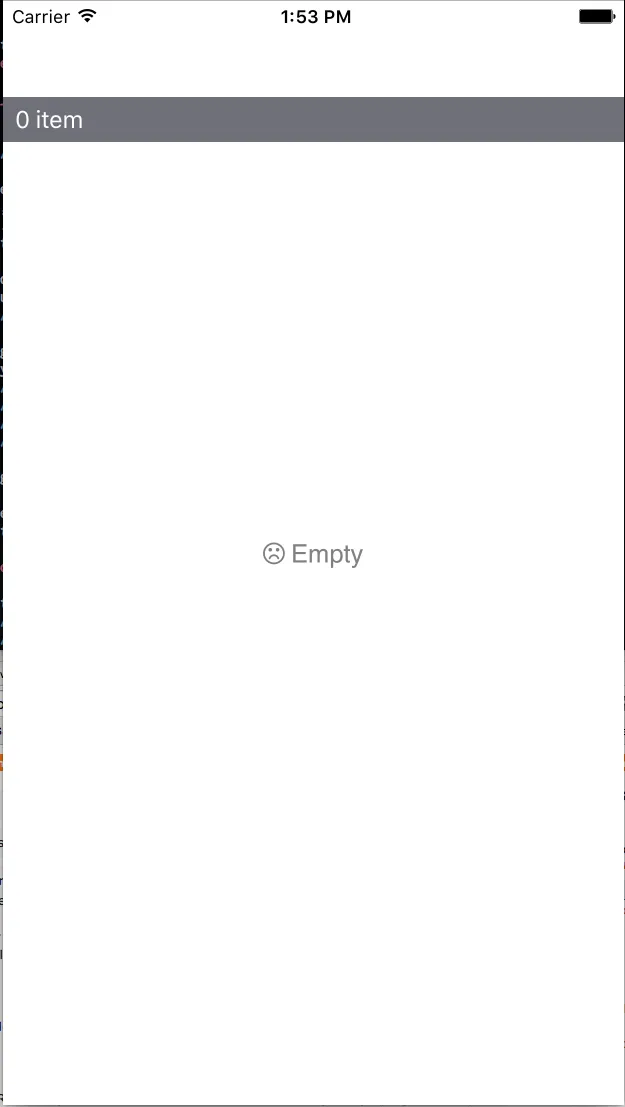
自iOS 8.0以来一直正常工作。但在iOS 9上,当UISearchController处于活动状态时,搜索栏会消失。请查看下面的图片
非常标准的代码:
override func viewDidLoad() {
super.viewDidLoad()
// Dynamically create a search controller using anonymous function
self.resultSearchController = ({
let controller = UISearchController(searchResultsController: nil)
controller.searchResultsUpdater = self
controller.dimsBackgroundDuringPresentation = false
controller.searchBar.sizeToFit()
controller.searchBar.delegate = self
self.tableView.tableHeaderView = controller.searchBar
return controller
})()
// Auto sizing row & cell height
self.tableView.estimatedRowHeight = 130
self.tableView.rowHeight = UITableViewAutomaticDimension
self.definesPresentationContext = true
// No footer for better presentation
self.tableView.tableFooterView = UIView.init(frame: CGRectZero)
}
这个问题也发生在 iOS 9.1 beta 中...
有任何想法/指针将不胜感激
谢谢。