我有一个CSS问题。当我从Web服务器运行我的Web应用程序和在本地VS2010开发服务器上运行时,我的DIVs的布局是不同的。
当我在本地运行时,我的三个内部DIV(preButtons,navContainer,postButtons)都以行内方式显示,但当我从IIS 7.5 Web服务器发布并运行时,每个DIV后面都有一个换行符。
你有什么想法吗?
以下是HTML代码:
当我在本地运行时,我的三个内部DIV(preButtons,navContainer,postButtons)都以行内方式显示,但当我从IIS 7.5 Web服务器发布并运行时,每个DIV后面都有一个换行符。
你有什么想法吗?
以下是HTML代码:
<style type="text/css">
div#pager div
{
display: inline-block;
}
#navContainer
{
width: 340px;
height: 28px;
overflow: hidden;
position: relative;
}
#reel
{
position: absolute;
top: 0;
left: 0;
width: 0;
}
</style>
<div id="pager" class="buttons">
<div id="preButtons"></div>
<div id="navContainer">
<div id="reel">
</div>
</div>
<div id="postButtons"></div>
</div>
更新:
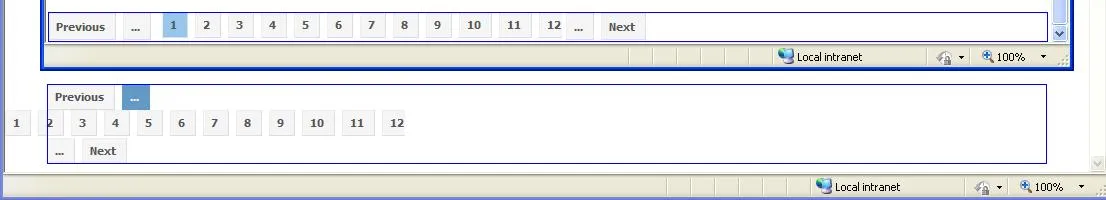
这是问题出现的截图。在IE开发者工具中,蓝色边框是因为我选择了“pager”div。

更新:
最终,我的问题有两个方面。
我的HTML和CSS需要进行清理,正如所示,但是我的网站也以兼容模式打开。这是因为在“工具”-->“兼容性视图设置”下,“显示Intranet站点的兼容性视图”选项被选中。我想这是当我们公司将IE8部署到我们的台式机时自动设置的。
感谢大家的帮助!