在Stack Overflow上有很多关于UITableViewCell高度动画的类似问题,但是对于新的iOS8自动布局驱动的表格视图,没有任何有效的解决方法。我的问题是:
定制单元格:
@property (weak, nonatomic) IBOutlet iCarousel *carouselView;
@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;
@property (weak, nonatomic) IBOutlet UIButton *seeAllButton;
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *carouselHeightConstraint;
请注意carouselHeightConstraint。这是内容视图子视图(唯一的子视图)的高度约束。
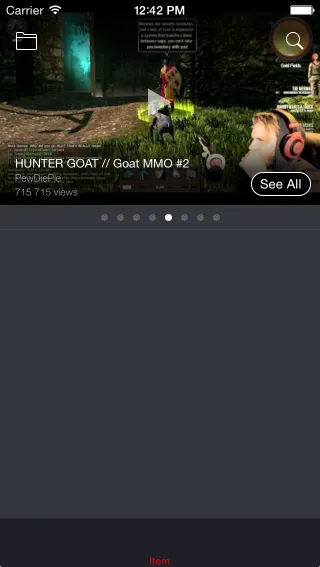
例如,高度设置为230.0f。首次加载时,它看起来像这样:

然后,在查看全部操作中,我想要展开单元格,我的代码:
- (IBAction)seeAllButtonAction:(id)sender {
BOOL vertical = !self.carouselCell.carouselView.vertical;
self.carouselCell.carouselView.type = vertical ? iCarouselTypeCylinder : iCarouselTypeLinear;
self.carouselCell.carouselView.vertical = vertical;
[UIView transitionWithView:self.carouselCell.carouselView
duration:0.2
options:0
animations:^{
self.carouselCell.carouselHeightConstraint.constant = vertical ? CGRectGetHeight(self.tableView.frame) : 230;
[self.carouselCell setNeedsUpdateConstraints];
[self.carouselCell updateConstraintsIfNeeded];
[self.tableView beginUpdates];
[self.tableView endUpdates];
completion:^(BOOL finished) {
}];
}
正如您所看到的,我尝试使用这个老旧的解决方案:
当选择时,您能否对UITableViewCell执行高度更改的动画?
结果如下:

我的单元格缩小到44.0f高度。
问题:
为什么会发生这种情况?我期望看到我的单元格在自动布局的魔力下平滑扩展。
注意:
我不想使用-tableView:heightForRowAtIndexPath:。这是自动布局时代,对吧?
tableView:heightForRowAtIndexPath:。这不是自动布局的工作。 - DaniyartableView:heightForRowAtIndexPath:。现在看起来这是唯一的解决方案。悲伤但却是事实。不要忘记适当更新你的约束条件。 - orkensteintableView:heightForRowAtIndexPath:。如果你仍然感兴趣,可以在这里查看我的解决方案(ExpandableTableViewCell和示例项目)。尽管它还有很多工作要做,但它已经可以正常运行了。 - Alex