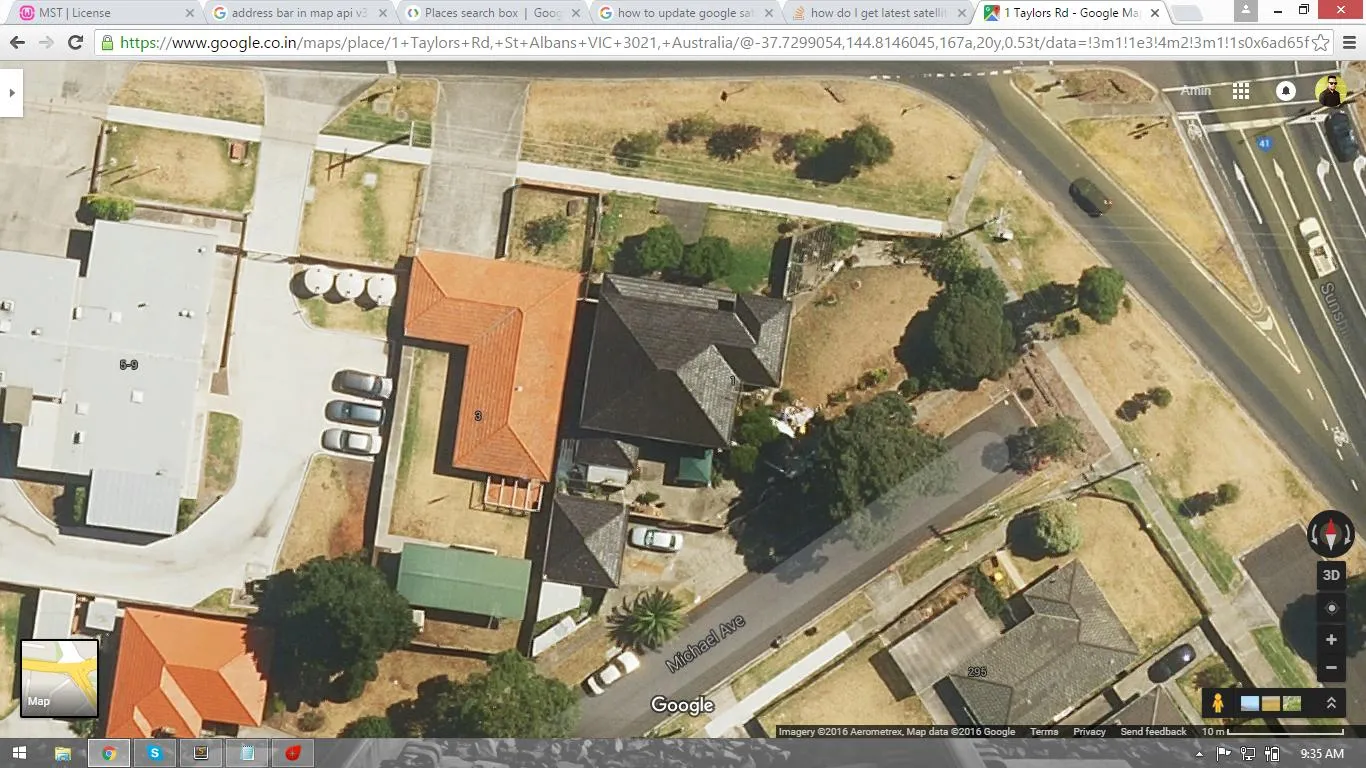
今天我尝试在我的项目中添加Google地图(卫星视图),当我在Google地图网站上定位我的位置时,它看起来像下面这样。
从maps.google.com截取: 当我在我的网站中加载相同位置时,它看起来像下面这样:
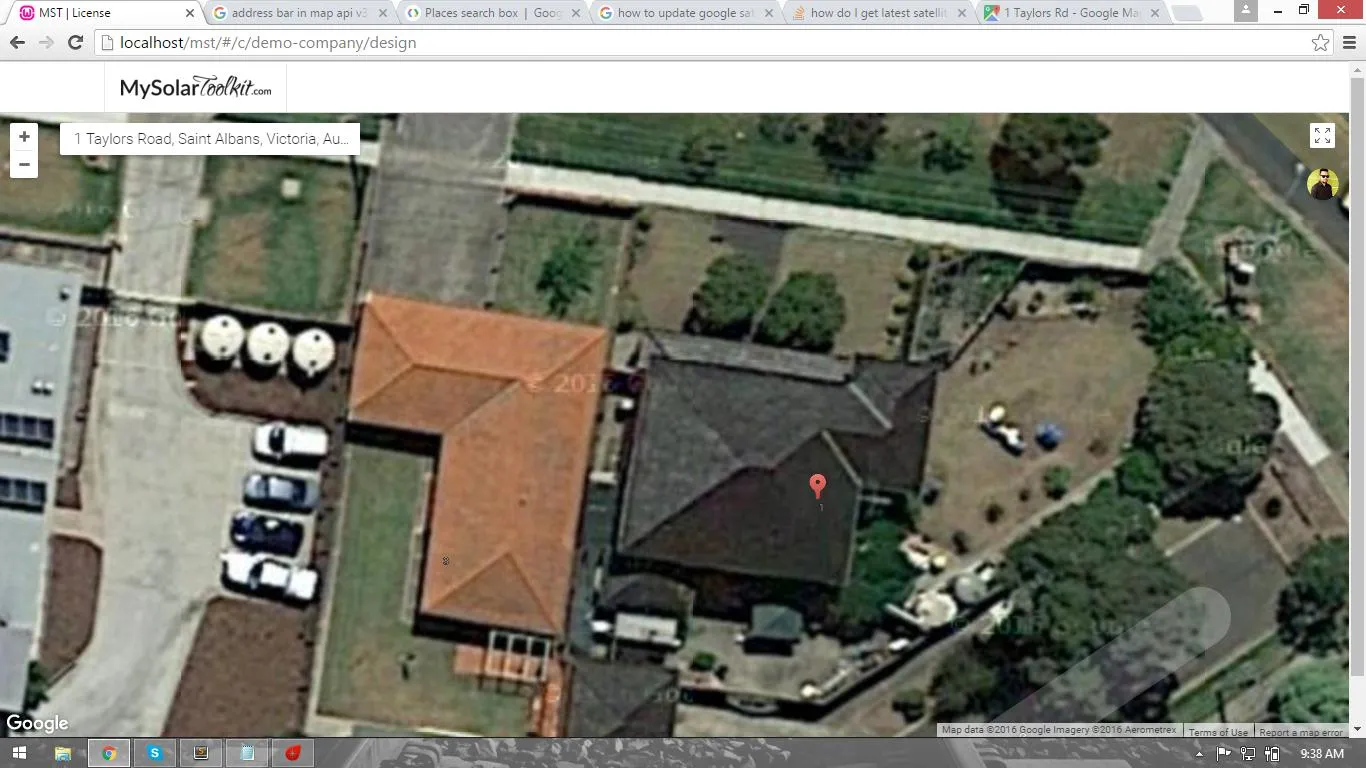
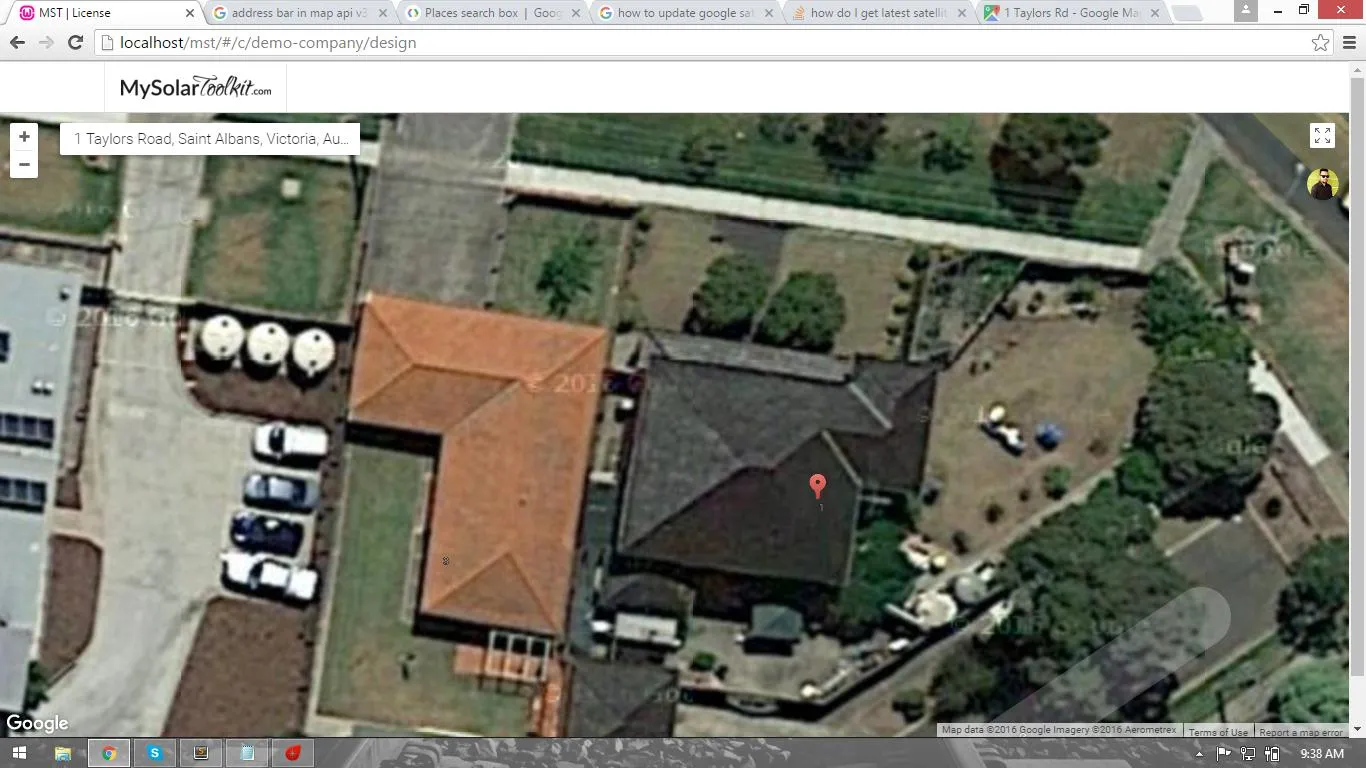
从我的项目中截取的: 我使用以下代码来完成此操作,是否有遗漏...
我使用以下代码来完成此操作,是否有遗漏...
我的问题是如何在JavaScript API中获得像在maps.google.com中获得的清晰卫星地图视图? 任何帮助将不胜感激。
从maps.google.com截取: 当我在我的网站中加载相同位置时,它看起来像下面这样:
从我的项目中截取的:
 我使用以下代码来完成此操作,是否有遗漏...
我使用以下代码来完成此操作,是否有遗漏... var map = new google.maps.Map(document.getElementById('map-tool'), {
zoom:6,
center: {lat: -37.729737, lng: 144.814376},
mapTypeControl: false,
streetViewControl: false,
fullscreenControl: true,
zoomControl: true,
zoomControlOptions: {
position: google.maps.ControlPosition.TOP_LEFT
},
scrollwheel: false,
mapTypeId: google.maps.MapTypeId.HYBRID
});
我的问题是如何在JavaScript API中获得像在maps.google.com中获得的清晰卫星地图视图? 任何帮助将不胜感激。