嘿,我正在使用Bootstrap制作我的网站,但是我遇到了一些列问题。我想要有一些带文本的列,但是当页面变小时,它们开始相互推挤并下移。我该如何解决这个问题?
我的网站是:http://www.dev-bunker.nl
这个问题出现在“主页”、“服务”和“关于我们”页面上。
以下是我的代码:
<div class="container">
<div class="row">
<h2 class="title">
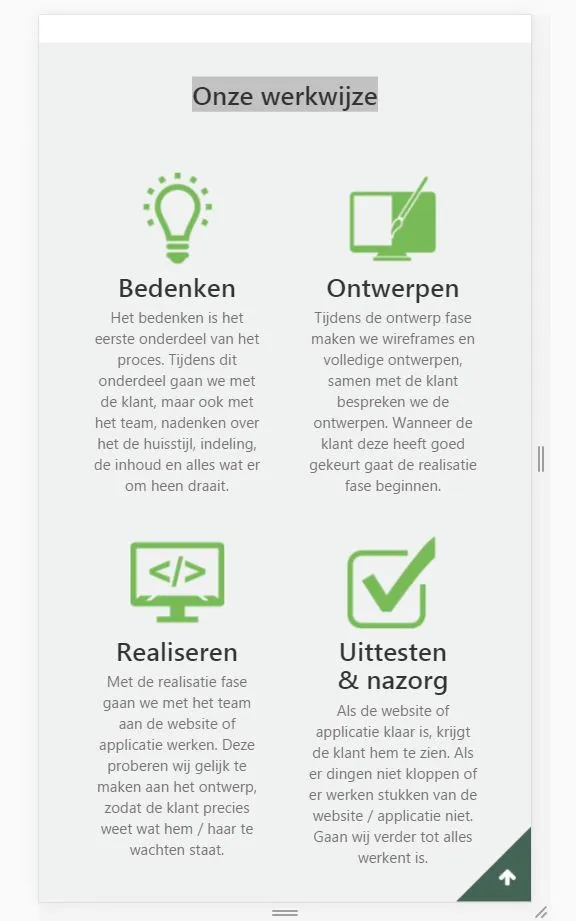
Onze werkwijze
</h2>
</div>
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="thumbnail">
<img src="http://dev-bunker.nl/wp-content/uploads/2016/09/bedenken.png">
<div class="caption">
<h2>Bedenken</h2>
<p>
Het bedenken is het eerste onderdeel van het proces. Tijdens dit onderdeel gaan we met de klant, maar ook met het team, nadenken over het de huisstijl, indeling, de inhoud en alles wat er om heen draait.
</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="thumbnail">
<img src="http://dev-bunker.nl/wp-content/uploads/2016/09/design-icon.png">
<div class="caption">
<h2>Ontwerpen</h2>
<p>
Tijdens de ontwerp fase maken we wireframes en volledige ontwerpen, samen met de klant bespreken we de ontwerpen. Wanneer de klant deze heeft goed gekeurt gaat de realisatie fase beginnen.
</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="thumbnail">
<img src="http://dev-bunker.nl/wp-content/uploads/2016/09/realisatie.png">
<div class="caption">
<h2>Realiseren</h2>
<p>
Met de realisatie fase gaan we met het team aan de website of applicatie werken. Deze proberen wij gelijk te maken aan het ontwerp, zodat de klant precies weet wat hem / haar te wachten staat.
</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="thumbnail">
<img src="http://dev-bunker.nl/wp-content/uploads/2016/09/check.png">
<div class="caption">
<h2>Uittesten & nazorg</h2>
<p>
Als de website of applicatie klaar is, krijgt de klant hem te zien. Als er dingen niet kloppen of er werken stukken van de website / applicatie niet. Gaan wij verder tot alles werkent is.
</p>
</div>
</div>
</div>
</div>
</div> <!-- end container -->

div的高度比下一个长。我相信使用Bootstrap可以强制使这些div具有相同的高度。 - NSTuttle.thumbnail类添加一个强制高度,例如height:450px应该适合你。你也可以为此创建另一个类,并将其放置在相关的HTML元素上。这只是一种解决方案,Bootstrap应该能够处理所有这些。如果以上建议完全不起作用,我会继续研究它。 - NSTuttle