这个标题可能不是最好的,但我很难找到合适的。基本上,我需要一个双色背景图像,并将断点设置为特定位置。
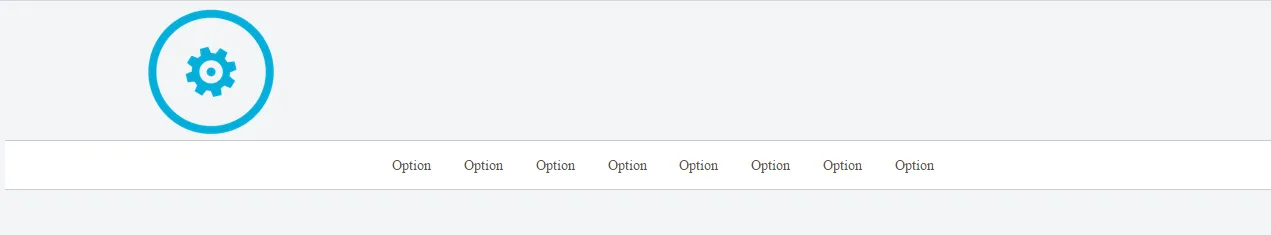
这是我现在拥有的:
这是我现在拥有的:
可以在this jsfiddle中进行测试。
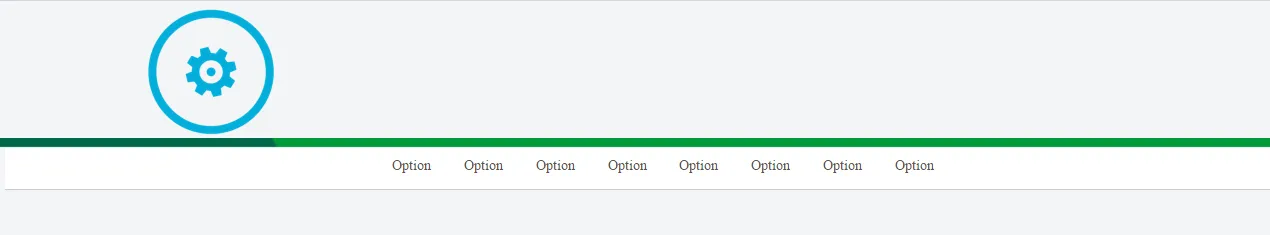
我想要实现的是:
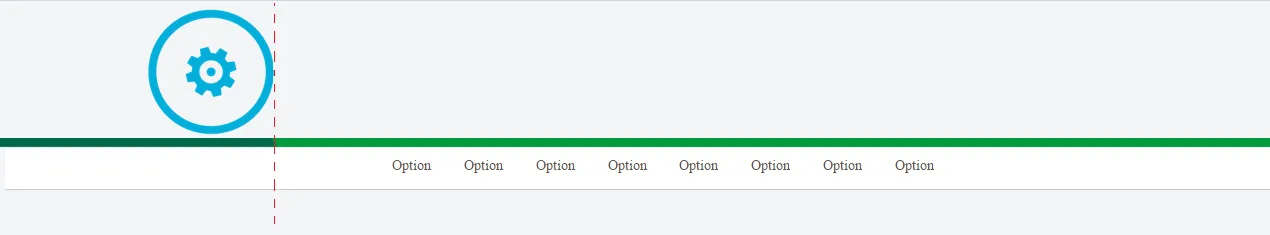
不过,这个条形图的斜线需要与标志对齐,如下所示:
如果没有倾斜,这可能会更容易,但我还没有找到实现所需行为的方法。我尝试创建一个带有背景颜色的 div,在该 div 内部,放置一个包含图像的第二个 div,该 div 将放置在顶部。<div class="line-container">
<div class="line">
</div>
</div>
.line-container{
width: 100%;
background-repeat: repeat-x;
background-color: #009b3a;
}
.line{
background-image: url('http://s8.postimg.org/fc0umdjut/image.png');
display: block;
width: 50m;
margin: 0 auto;
height: 10px;
}
但是位置和颜色都有问题,如this jsfiddle所示:
有什么建议吗?