
我在Stackoverflow论坛上查找了这篇文章。
许多人声称用CSS实现这一点是不可能的,并且存在许多跨浏览器兼容性问题。
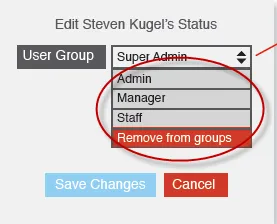
我尝试使用以下代码来编写上述附加图像(用红色圈出)的CSS。
.hovercard-container .dropdownfield select option{
background-color: #BDBEC1;
border: 1px solid #000;
}
但是,在Safari/Chrome/IE中无法实现此功能,只有在Firefox中有效。
是否有人知道如何实现下拉选择选项标签的CSS样式?如果不能,请问是否有其他方法可以让我像上面的图片一样进行样式设置?