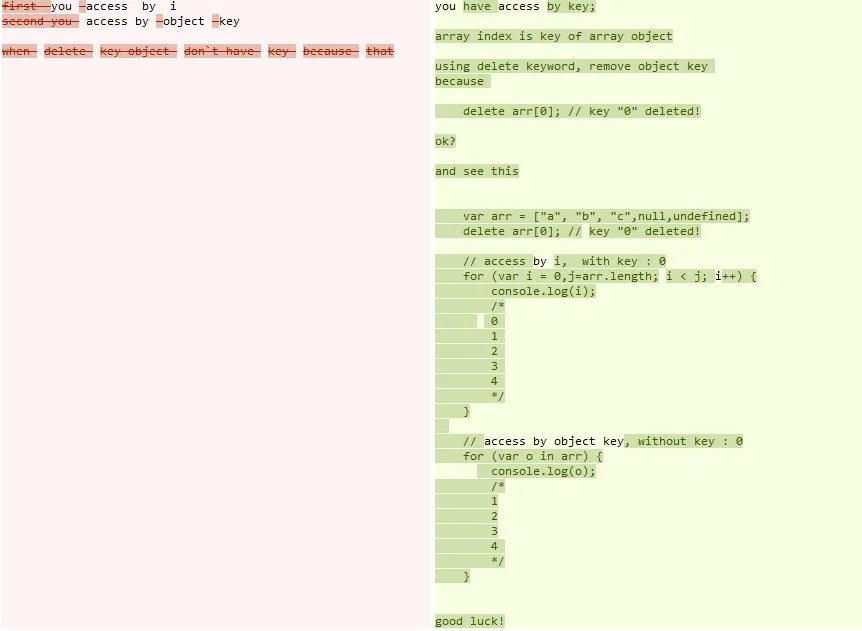
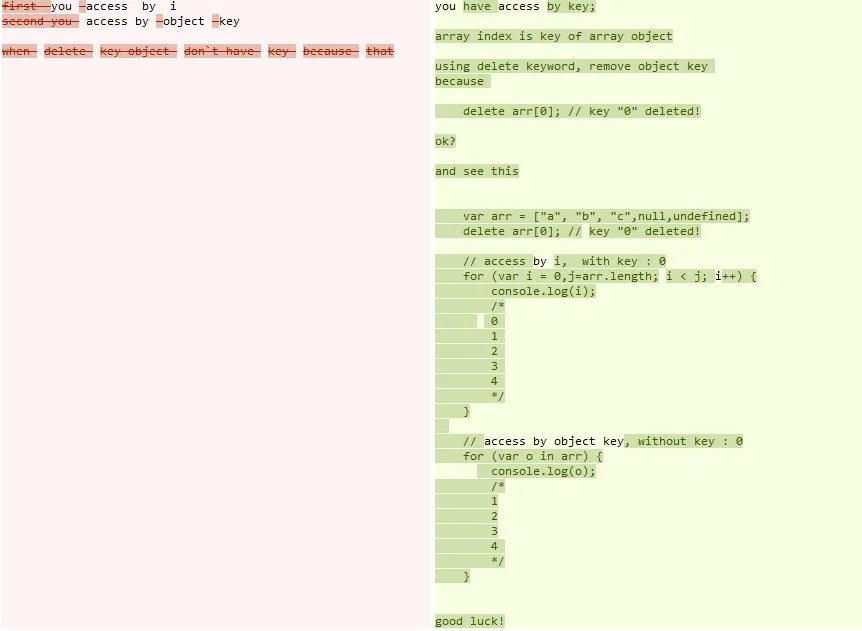
Stack Overflow的差异视图非常好。我想使用 javascript 实现它,但是我不知道如何入手,请问谁能给一些建议?
例如:

Stack Overflow的差异视图非常好。我想使用 javascript 实现它,但是我不知道如何入手,请问谁能给一些建议?
例如:

您可以尝试使用google-diff-match-patch项目,该项目提供了强大的算法来执行同步纯文本所需的操作。
代码:
<div class="test">
<div id="oldStr" class="text">the stackoverflow question and answer version control is very well,i want to do this use javascript,but i don't know how to start,who can give some suggestion?thanks</div>
<div id="newStr" class="text">Stack Overflow's diff view is very good. I want to do this using javascript,but i don't know how to start,who can give some suggestion?thanks</div>
</div>
<input type="button" value="GO" onclick="launch()" />
<div class="test">
<div class="text" id="outputOldStr"></div>
<div class="text" id="outputNewStr"></div>
</div>
<script type="text/javascript">
var dmp = new diff_match_patch();
function launch() {
var text1 = document.getElementById('oldStr').innerHTML;
var text2 = document.getElementById('newStr').innerHTML;
dmp.Diff_EditCost = 8;
var d = dmp.diff_main(text1, text2);
dmp.diff_cleanupEfficiency(d);
var oldStr = "", newStr = "";
for (var i = 0, j = d.length; i < j; i++) {
var arr=d[i];
if (arr[0] == 0) {
oldStr += arr[1];
newStr += arr[1];
} else if (arr[0] == -1) {
oldStr += "<span class='text-del'>" + arr[1] + "</span>";
} else {
newStr += "<span class='text-add'>" + arr[1] + "</span>";
}
}
document.getElementById('outputOldStr').innerHTML = oldStr;
document.getElementById('outputNewStr').innerHTML = newStr;
}
</script>
diff_match_patch所需的“演示工作”:https://github.com/arnab/jQuery.PrettyTextDiff - or9obgoogle-diff-match-patchńÜäÕ░üĶŻģ’╝Ühttps://github.com/amweiss/angular-diff-match-patch - fiat