我曾经看到 scrollTo 被用于整个页面,但我想在一个 div 内滚动内容。

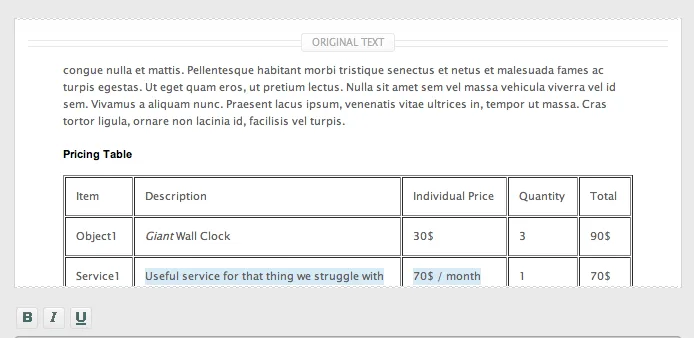
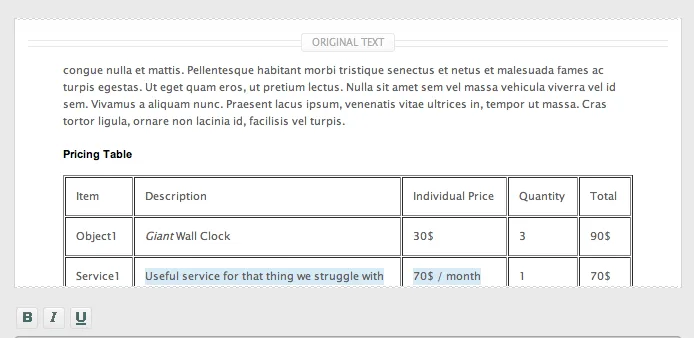
在这张图片中,我有一个元素需要滚动到顶部。如何让滚动条自动滚动到包含 div 的顶部(该 div 已经可以上下滚动)。
高亮元素下面还有很多文本可以滚动。
我曾经看到 scrollTo 被用于整个页面,但我想在一个 div 内滚动内容。

在这张图片中,我有一个元素需要滚动到顶部。如何让滚动条自动滚动到包含 div 的顶部(该 div 已经可以上下滚动)。
高亮元素下面还有很多文本可以滚动。
scrollTop。要设置的值实际上是该元素的顶部位置,可以使用 $(element).position().top 获得。$j(scrollable_div).scrollTop($j(other_element).position().top)
注意:您可能需要找到other_element所在元素与页面顶部之间的偏移量,以使其滚动准确。
.position。 - pimvdbposition而不是offset。 - ShankarSangoliscrollTop是一个方法。尝试这个$j(".form.original_text").scrollTop($j(other_element).position().top - 100)- ShankarSangoli