自从版本5起,Bootstrap框架已经将jQuery移除为必要组件。
我想知道这个变更对Angular应用有什么影响?
我们能在Angular中使用提供的所有Bootstrap功能吗(例如下拉菜单)?
我知道Angular不应与JQuery组合 - 在较早的Bootstrap版本中,如果要使用所有bootstrap功能,建议导入JQuery是不好的。
但是Bootstrap 5不再依赖于JQuery,所以在我的Angular应用程序中使用它是否安全?
目前我不想使用类似ng-bootstrap的bootstrap替代品,因此我想问是否可以在Angular中使用Bootstrap 5并且是安全的?
我想知道这个变更对Angular应用有什么影响?
我们能在Angular中使用提供的所有Bootstrap功能吗(例如下拉菜单)?
我知道Angular不应与JQuery组合 - 在较早的Bootstrap版本中,如果要使用所有bootstrap功能,建议导入JQuery是不好的。
但是Bootstrap 5不再依赖于JQuery,所以在我的Angular应用程序中使用它是否安全?
目前我不想使用类似ng-bootstrap的bootstrap替代品,因此我想问是否可以在Angular中使用Bootstrap 5并且是安全的?


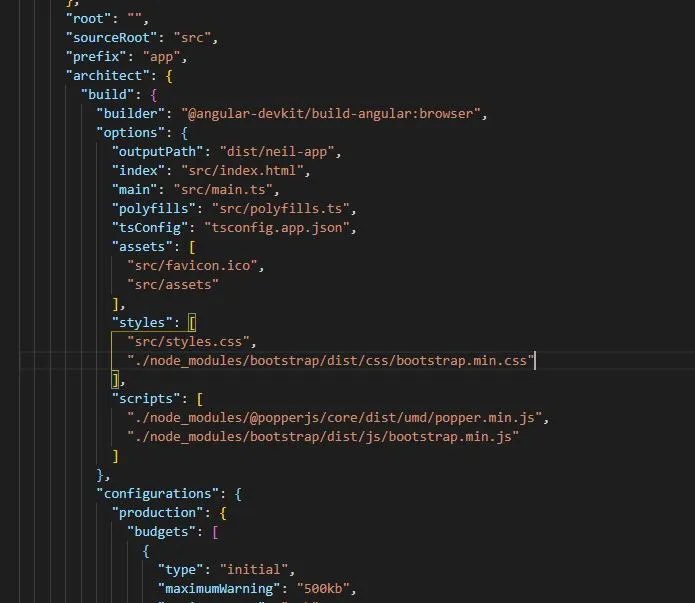
bootstrap.bundle.min.js您无需安装 poppers,但如果您使用bootstrap.min.js,则需要安装。 - Cristian Sepulveda