我配置了我的简单 webapp,使用 TypeScript + React 来构建和运行一个 WDS。它能够正确地构建并展示页面。
然后,我尝试添加 Redux,当我从我的函数组件中导入 useDispatch 并尝试调用它时,它虽然编译通过,但在浏览器控制台中显示错误:
Uncaught SyntaxError: Unexpected token ':'
代码如下:
import { useDispatch } from 'react-redux'
const MyView = () =>{
const dispatch = useDispatch()
...
}
页面上什么也没有显示。
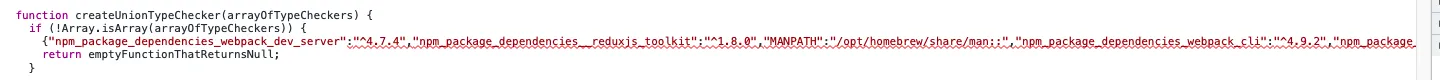
当我查看错误的源代码时,我发现它肯定不好,因为它试图访问{...}.somValue,应该是像({...}).somValue这样的东西,以避免出错。
我可以通过更改webpack配置来修复它吗? 我只使用ts-loader,没有任何babel的东西。