我正在尝试将JSON数据显示到HTML表格中,其中schoolClasseName应为表头(th),属于特定schoolClass的学生(学生名字)应在表头 - schoolClassName下的列中。{{link1: }}
}}
我有三个
我需要在每隔3个
 }}
}}showGrades = (myJson) => {
console.log(myJson);
var cardContainer = document.getElementById('card-holder');
console.log(cardContainer)
cardContainer.style.display = "none";
var contentSection = document.getElementById("content-section");
console.log(contentSection)
var para = document.createElement("div");
para.className += "studentsFromDb";
contentSection.appendChild(para);
var t = "";
myJson.forEach(element => {
var container = "<div>"
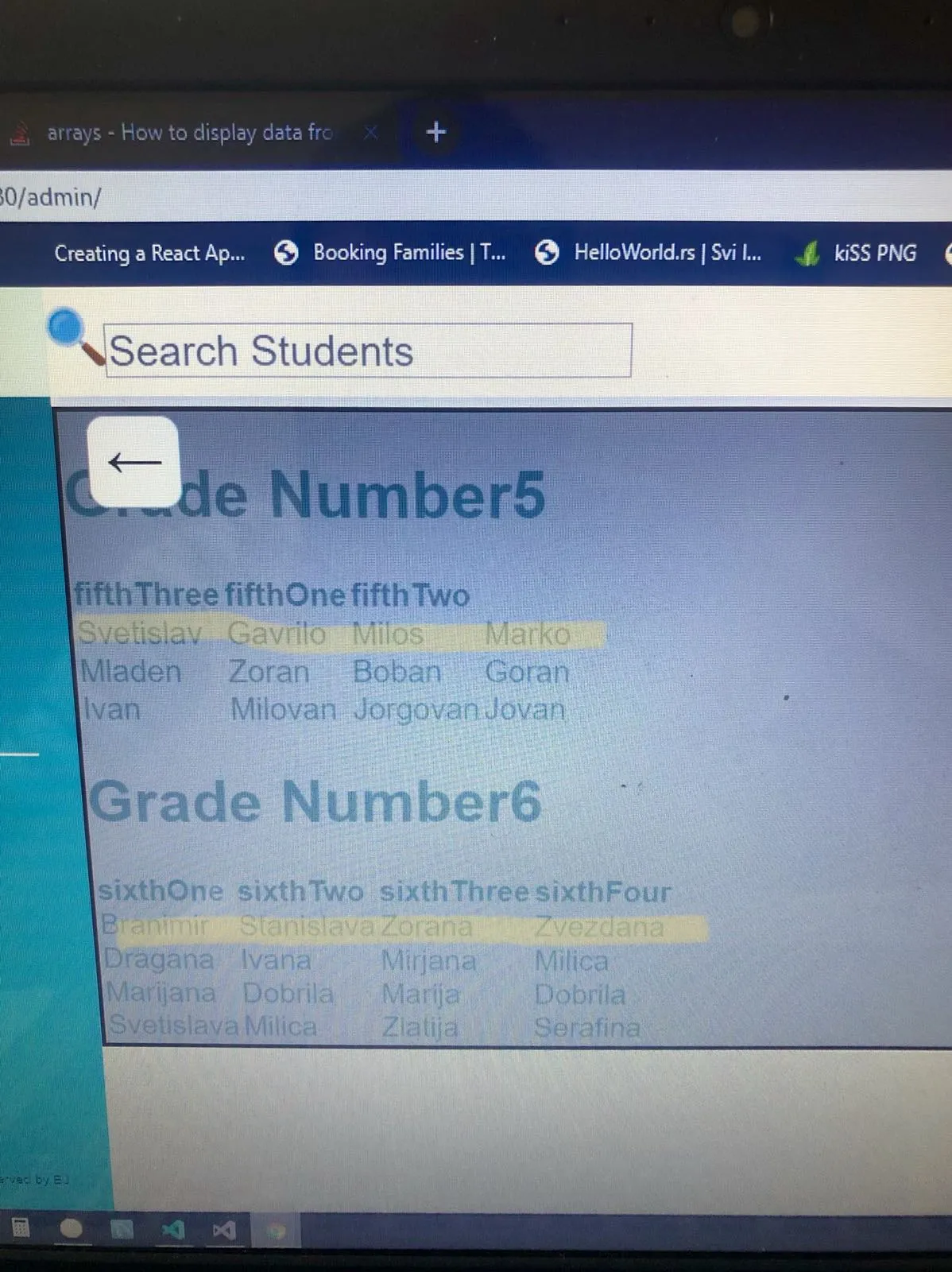
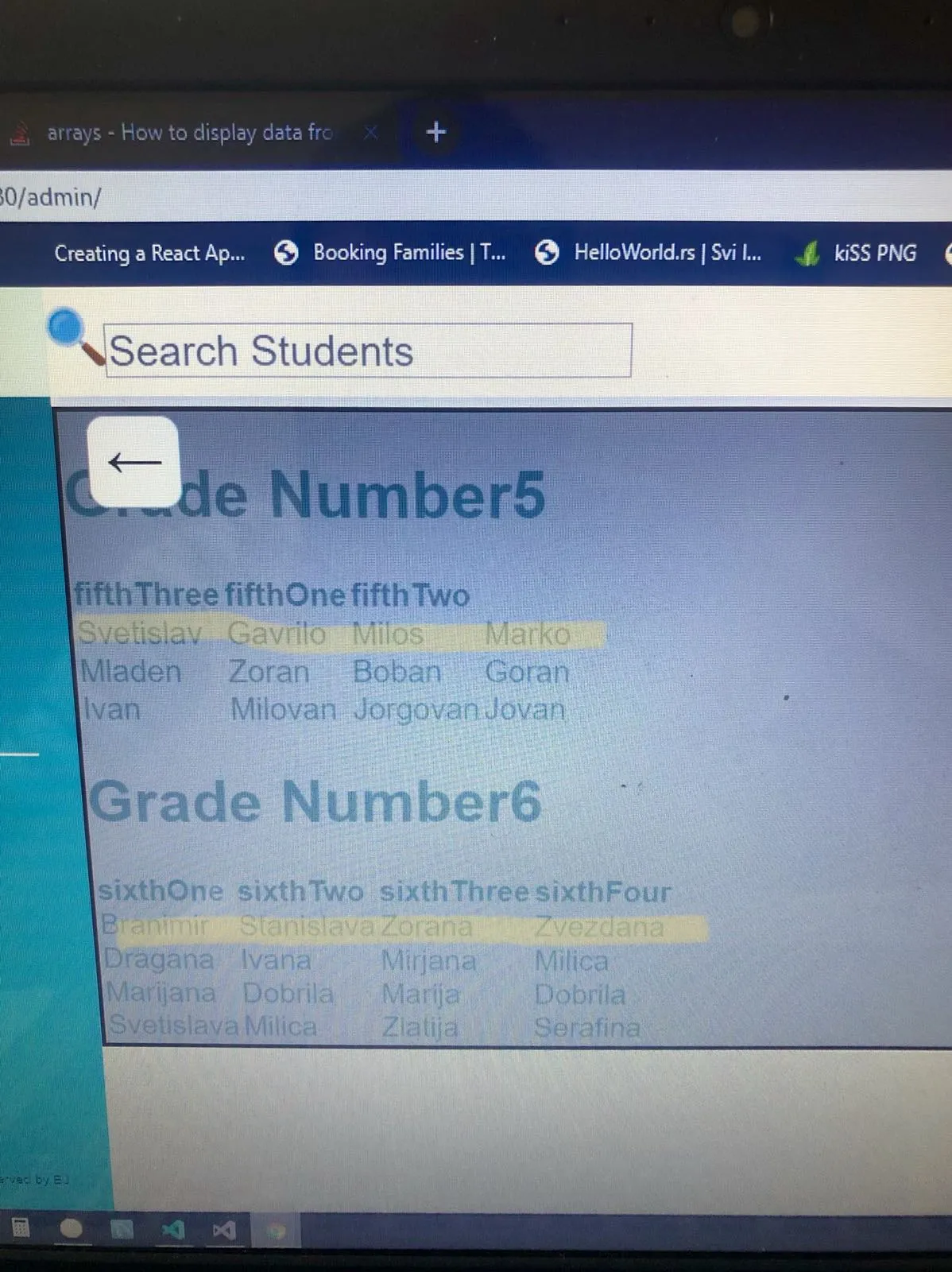
container += "<h1> Grade Number" + element.gradeNumber + "</h1>"
container += "<table><tr>" + element.schoolClasses.map((el) => {
return "<th>" + el.schoolClassName + "</th>"
}) + "</tr>" + element.schoolClasses.map((el) => {
return el.students.map((el) => {
return "<td>" + el.firstName + "</td>"
})
}) + "</table>"
container += "</div>";
t += container;
});
para.innerHTML += t;
}
My JSon file:
[
{
"schoolClasses": [
{
"students": [
{
"firstName": "Svetislav"
},
{
"firstName": "Gavrilo"
},
{
"firstName": "Milos"
},
{
"firstName": "Marko"
}
],
"id": 1,
"schoolClassName": "fifthThree",
"gradeId": 1
},
{
"students": [
{
"firstName": "Mladen"
},
{
"firstName": "Zoran"
},
{
"firstName": "Boban"
},
{
"firstName": "Goran"
}
],
"id": 2,
"schoolClassName": "fifthOne",
"gradeId": 1
},
{
"students": [
{
"firstName": "Milovan"
},
{
"firstName": "Jorgovan"
},
{
"firstName": "Jovan"
}
],
"id": 3,
"schoolClassName": "fifthTwo",
"gradeId": 1
}
],
"id": 1,
"gradeNumber": 5
},
grade 6
{
"schoolClasses": [
{
"students": [
{
"firstName": "Branimir"
},
{
"firstName": "Stanislava"
},
{
"firstName": "Zorana"
},
{
"firstName": "Zvezdana"
}
],
"id": 4,
"schoolClassName": "sixthOne",
"gradeId": 2
},
{
"students": [
{
"firstName": "Dragana"
},
{
"firstName": "Ivana"
},
{
"firstName": "Mirjana"
},
{
"firstName": "Milica"
}
],
"id": 5,
"schoolClassName": "sixthTwo",
"gradeId": 2
},
{
"students": [
{
"firstName": "Marijana"
},
{
"firstName": "Dobrila"
},
{
"firstName": "Marija"
},
{
"firstName": "Dobrila"
}
],
"id": 6,
"schoolClassName": "sixthThree",
"gradeId": 2
},
{
"students": [
{
"firstName": "Svetislava"
},
{
"firstName": "Milica"
},
{
"firstName": "Zlatija"
},
{
"firstName": "Serafina"
}
],
"id": 7,
"schoolClassName": "sixthFour",
"gradeId": 2
}
],
"id": 2,
"gradeNumber": 6
}
]
我有三个
th 但我有更多的数据,它是这样的。FirstSchoolClass SecondSchoolClass ThirdSchoolClass
Michael Stefany Monica Stephan Mike Taylor etc ..
我需要在每隔3个
td 后建立一个新的 tr,其中包含3个 td。