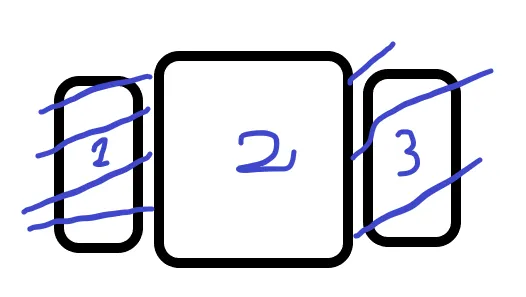
我已经实现了带有左右预览的Viewpager2,如下图所示。但是,仅在中间项(2)上滚动。而不在左侧(1)和右侧(3)的项预览中。 如何使左右预览中的滚动工作。
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:layout_marginTop="@dimen/_5sdp"
android:paddingStart="@dimen/_50sdp"
android:paddingEnd="@dimen/_50sdp"
/>
Java代码
viewpager.setOffscreenPageLimit(3);
viewpager.setClipToPadding(false);
viewpager.setClipChildren(false);
CompositePageTransformer cpt = new CompositePageTransformer();
cpt.addTransformer(new MarginPageTransformer(10));
cpt.addTransformer(new ViewPager2.PageTransformer() {
@Override
public void transformPage(@NonNull View page, float position) {
float r = 1 - Math.abs(position);
page.setScaleY(0.80f + r * 0.20f);
}
});
viewpager.setPageTransformer(cpt);
viewpager.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
if (position == 0) {
viewpager.setCurrentItem((int) (A1.list.size() / 2));
}
}
});