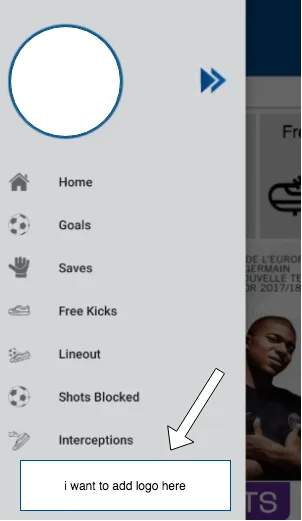
我想问关于Android导航抽屉的问题。这是我想要实现的屏幕截图。
我正在使用来自 Android Studio 的默认导航抽屉。我的问题非常基础,但我是 Android Studio 的新手。提前感谢大家。这是 activity_main 布局。
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
android:background="@color/background"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer"/>
`