我在Github页面上使用Jekyll建立了一个网站。最近我尝试运行一个emoji_for_jekyll插件。当我本地构建和运行网站时,它似乎是有效的。然而,当我提交并在线查看它时,表情符号消失了,只剩下语法(:smile:)。
这是我的网站上的一个页面: http://joshuahouston.github.io/code/2014/12/10/the-emoji-test.html 这是我所遵循的资源。这3个步骤似乎足够简单。
这是我的网站上的一个页面: http://joshuahouston.github.io/code/2014/12/10/the-emoji-test.html 这是我所遵循的资源。这3个步骤似乎足够简单。
Install the emoji_for_jekyll gem:
gem install emoji_for_jekyll
Add emoji_for_jekyll to the list of gems in config.yml:
gems: ["emoji_for_jekyll"]
See beautiful emoji!
or
Copy emoji_for_jekll.rb and emoji.json into the _plugins directory
您可以在 Github 上查看我的网站页面,它们甚至可以在那里正常工作!https://github.com/joshuahouston/joshuahouston.github.io/blob/master/_posts/2014-12-10-the-emoji-test.markdown
您知道我缺少什么吗?为什么网站的页面不能正确生成,但其他地方可以呢?谢谢。


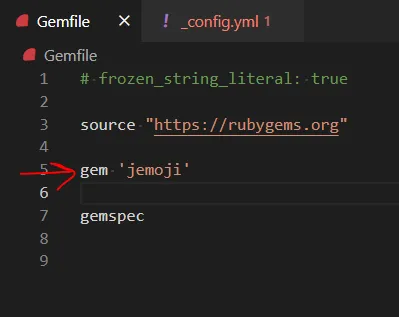
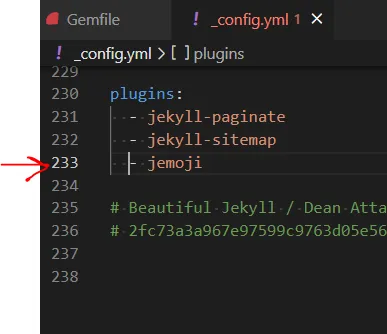
gem jemoji添加到 Gemfile 并运行bundle install。不要忘记添加到 _config.yml。Jemoji的repo 在Github上。 - Anh-Thi DINH