我遇到了
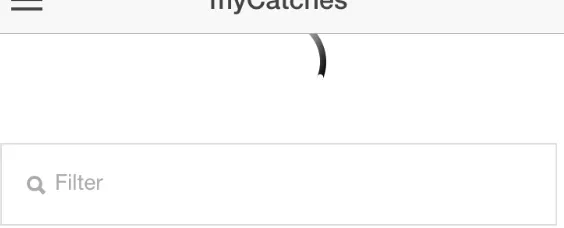
下拉文本和图标显示出来了: 但是当我释放时,应该出现旋转动画的区域仍然是空白的。
但是当我释放时,应该出现旋转动画的区域仍然是空白的。
ion-spinner的问题。下拉文本和图标显示出来了:
 但是当我释放时,应该出现旋转动画的区域仍然是空白的。
但是当我释放时,应该出现旋转动画的区域仍然是空白的。
我的ion-refresher像这样
<ion-refresher
pulling-text="Pull to refresh..."
on-refresh="doRefresh()"
spinner="crescent">
</ion-refresher>
doRefresh()函数
$scope.doRefresh = function() {
Entry.all().$promise.then(function(data) {
$scope.logs = data;
$scope.$broadcast('scroll.refreshComplete');
});
}
发生了什么?
更新:
我测试过所有的旋转器,唯一有效的是spiral,但太大了。只有约一半的旋转器可见。
ionSpinner应该可以工作。